https://managewp.com/Sensei
Sensei by WooThemes. You may know WooThemes for WordPress template designs and their their popular e-commerce plugin, WooCommerce. Well now that amazing team is working on to LMS plugin for WordPress as well. We tested their latest release of the plugin and so interviewed the lead developer on the project, Dan Johnson. Below are our findings, which we hope will help you chose the right option for your e-learning needs!
Sensei by WooThemes
Biggest marketplace advantage: this plugin's core strength is that it integrates with a well known and widely used theme marketplace (WooThemes) and e-commerce plugin (WooCommerce), for selling courses online. It of therefore has the most ' Plug and play ' qualities with its back end user interface, meaning it is the easiest plugin to learn how to use.
Summary: Being one of the newest learning management system, this plugin is slowly growing its feature set and is backed by a 'big name' brand in the premium WordPress space. This indicator is that you can expect good support and future growth. However, at present, it is not as extensive as competing products.
Tom wrote about Sensei on the ManageWP blog last year. Sensei has extensions allowing you expand its possibilities. Albeit, there are only three right now. However, they are important to know about because when you compare the plugin to its competitors, these extensions 'fill the gap' with features you may be looking for: certificates, media attachments and modules.

Note: you can click on the screenshots below to enlarge them.
Sensei features
Structure, controls and interface
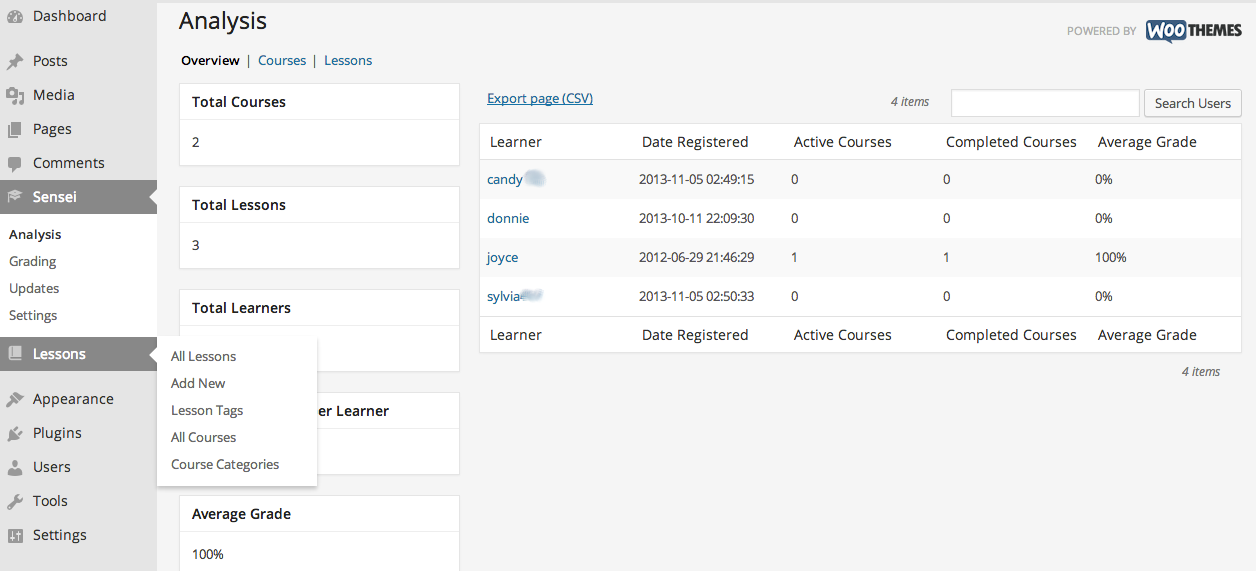
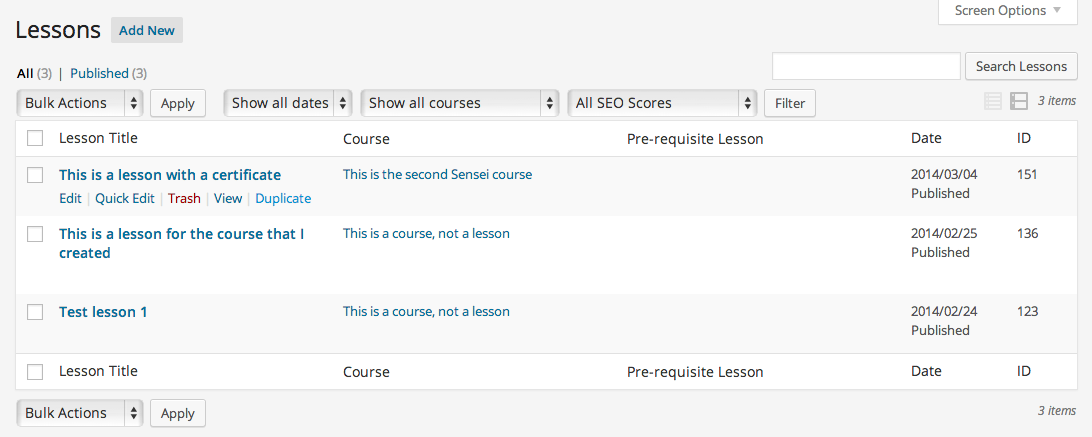
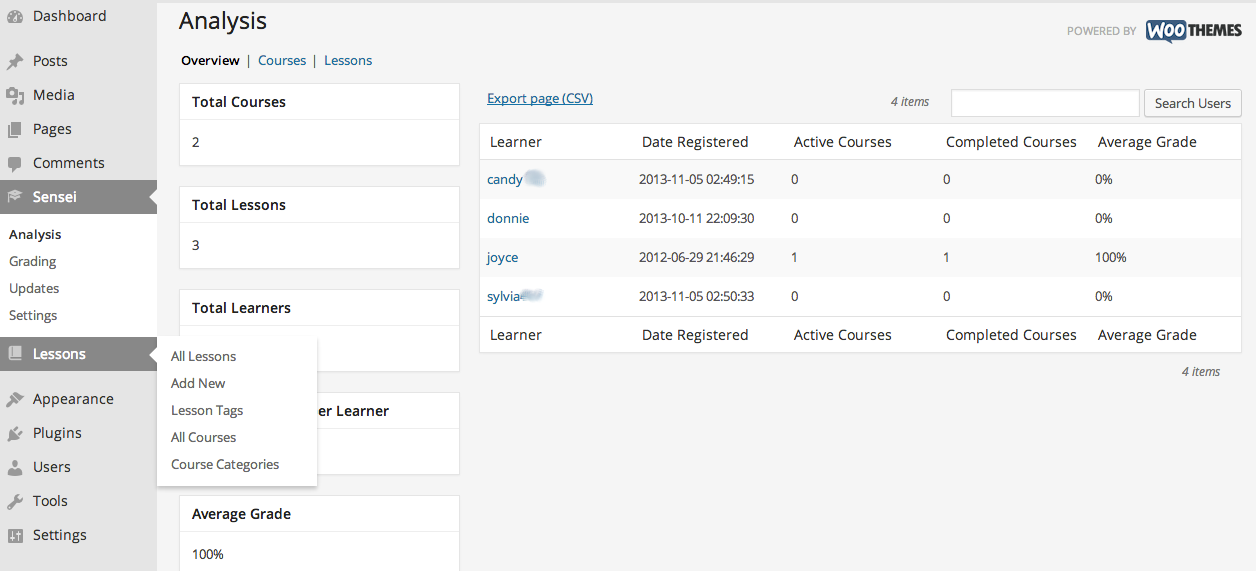
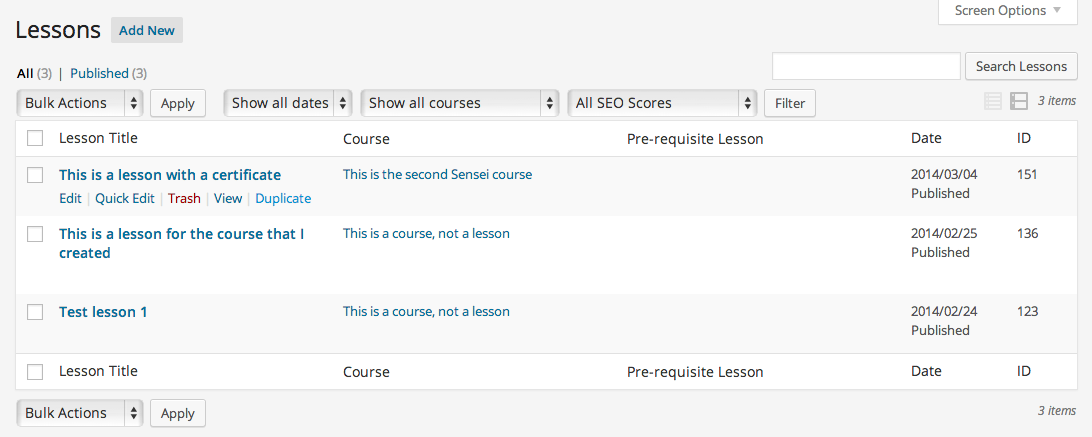
There are courses and lessons in Sensei. Lessons go inside courses but you will mainly be working with lessons, which is why it's the most dominant menu item ("Courses" confusing is a sub menu item under "lessons," which makes the order).


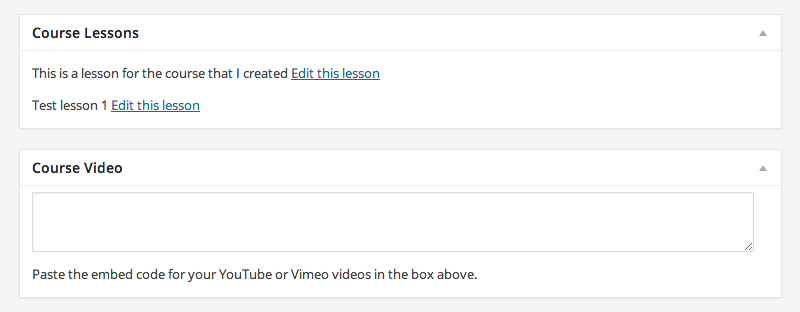
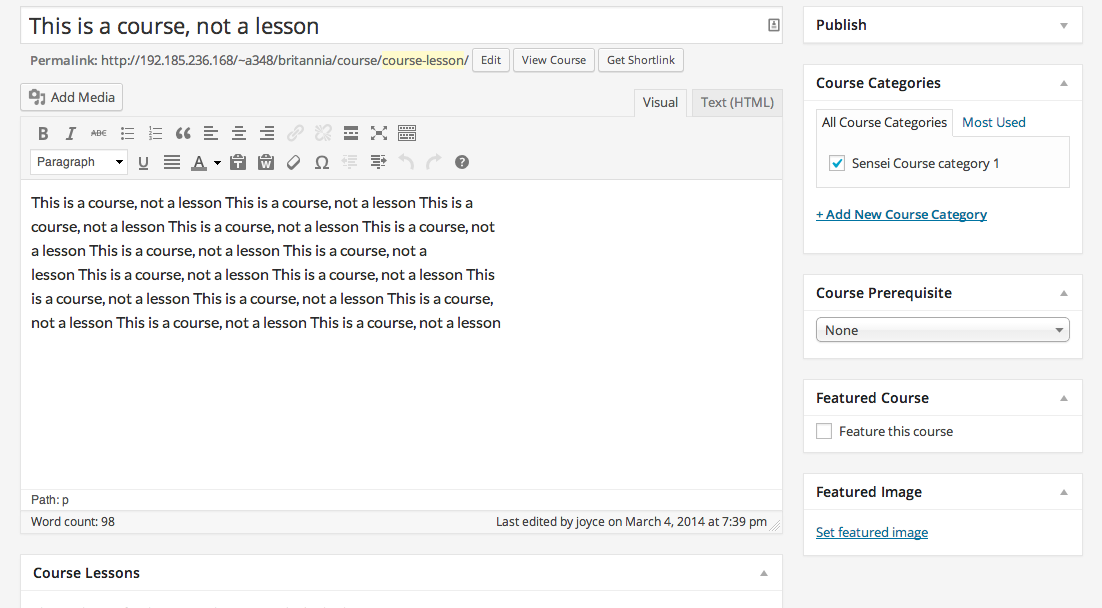
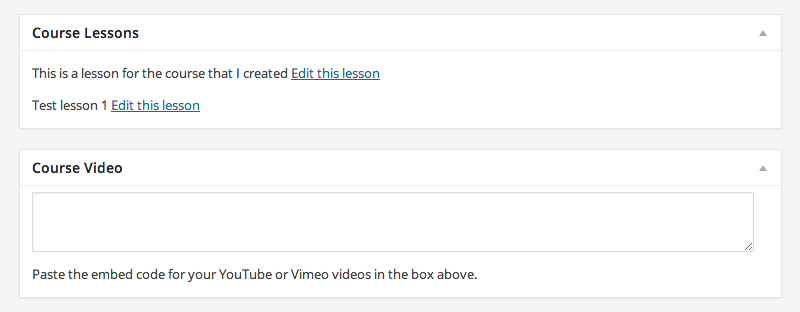
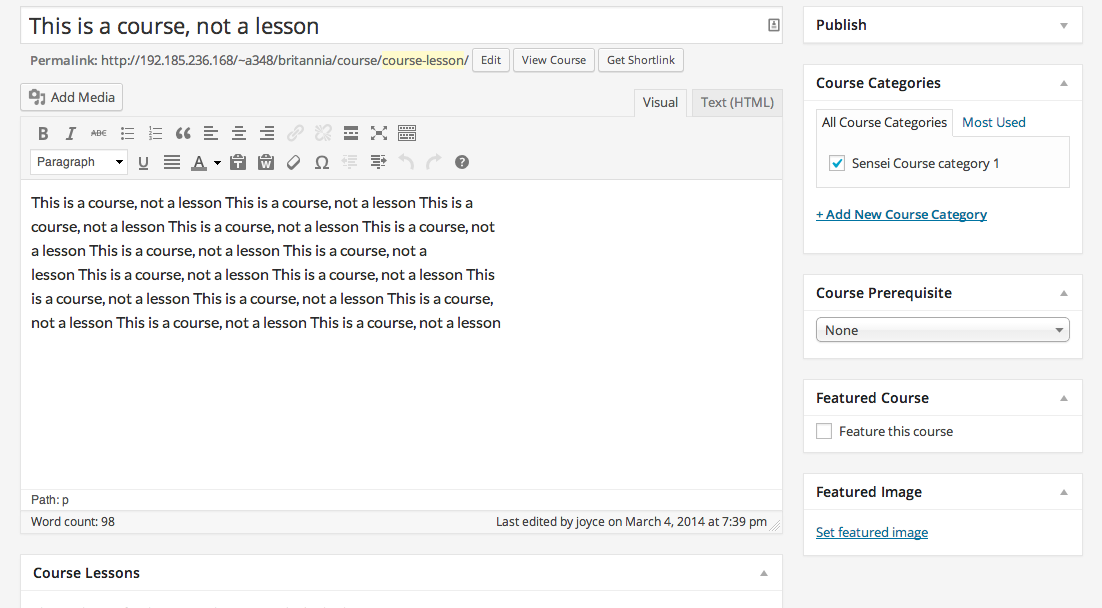
Each course has a custom field for embedding a YouTube or Vimeo video. The course video would theoretically be used to advertise the course publicly or provide a sample lesson.

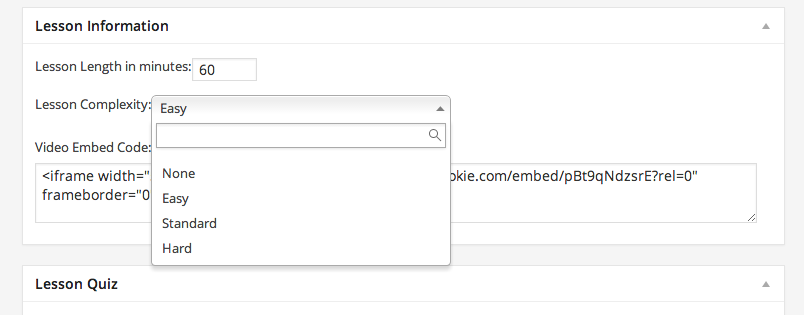
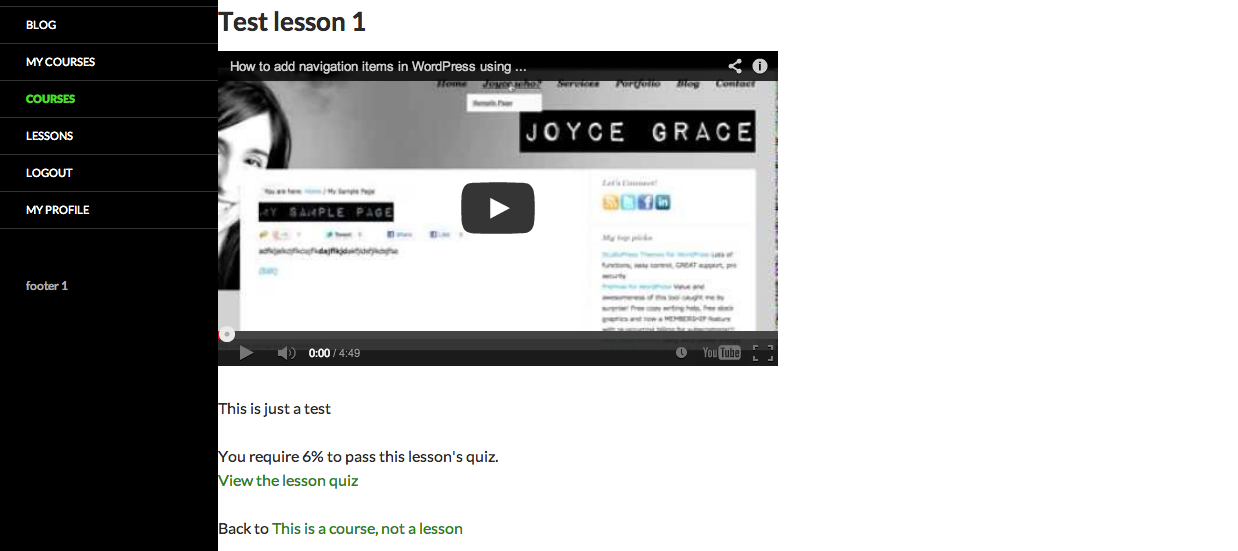
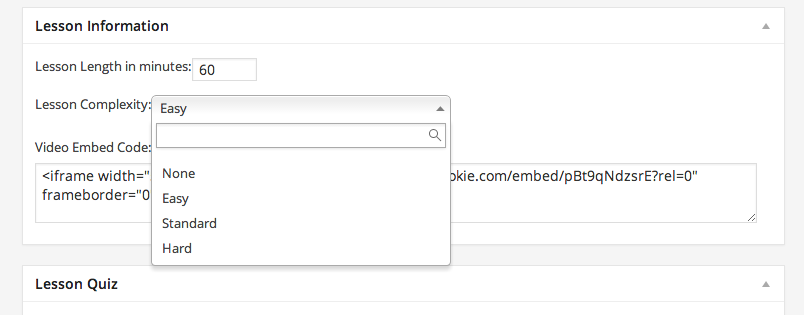
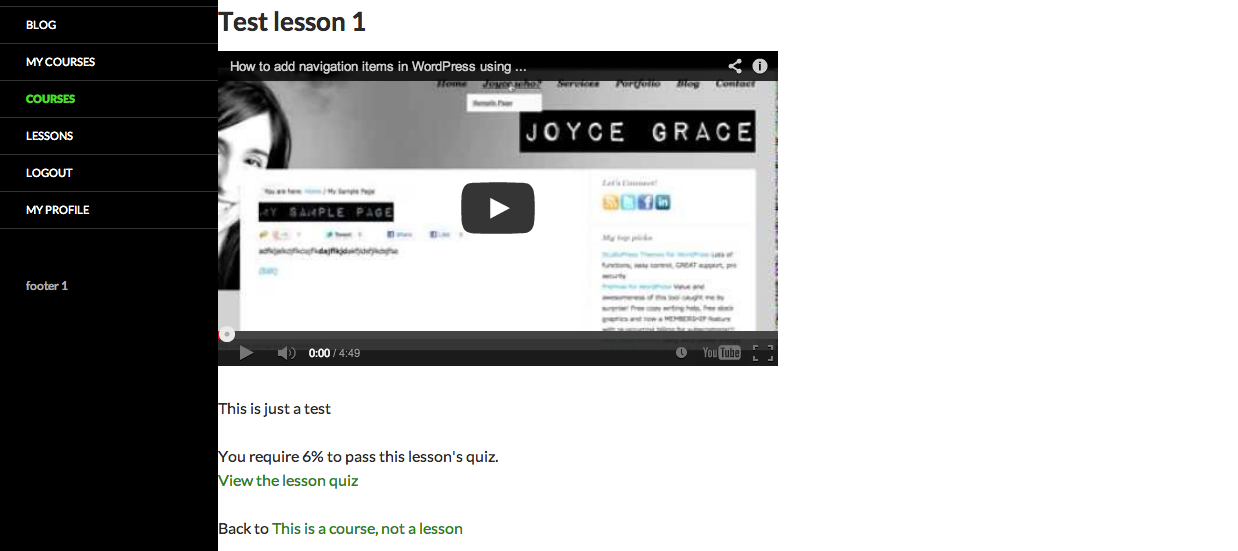
Each lesson (which goes inside a course – remember that) has a custom field allowing you to embed a video. Lesson videos would contain private instruction (see screenshot below).
If you want lesson videos to be private and not something someone can grab freely on the web, you need to use a paid service like Vimeo plus, which allows specified rules for where videos can show on the web. Alternatively, you can self host videos by clicking "the WordPress add media" button in a lesson editor (though there are caveats with self – hosting video).
Courses can be "featured." A shortcode can be used to display "Featured" videos on a page or post in WordPress.

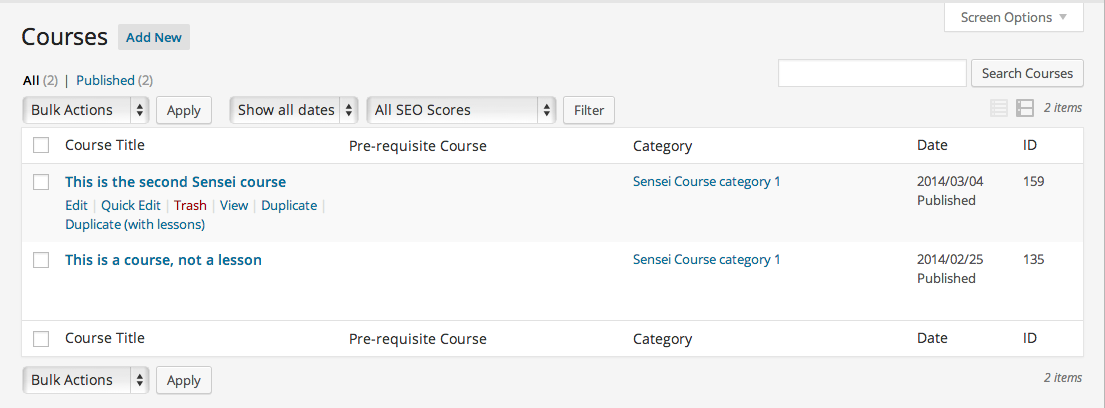
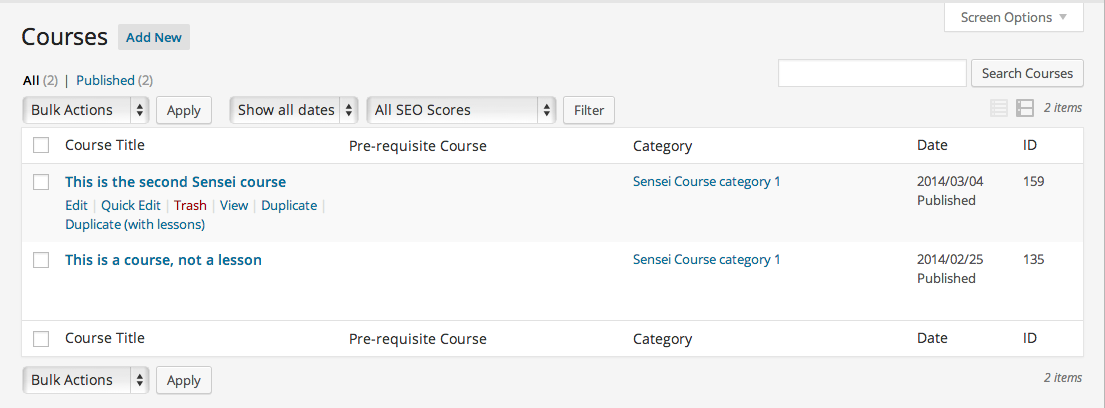
Courses can have one pre-requisite each, which is selected through a drop-down menu on a course-editing screen. This editing screen is much like the 'regular' WordPress page or post editor.

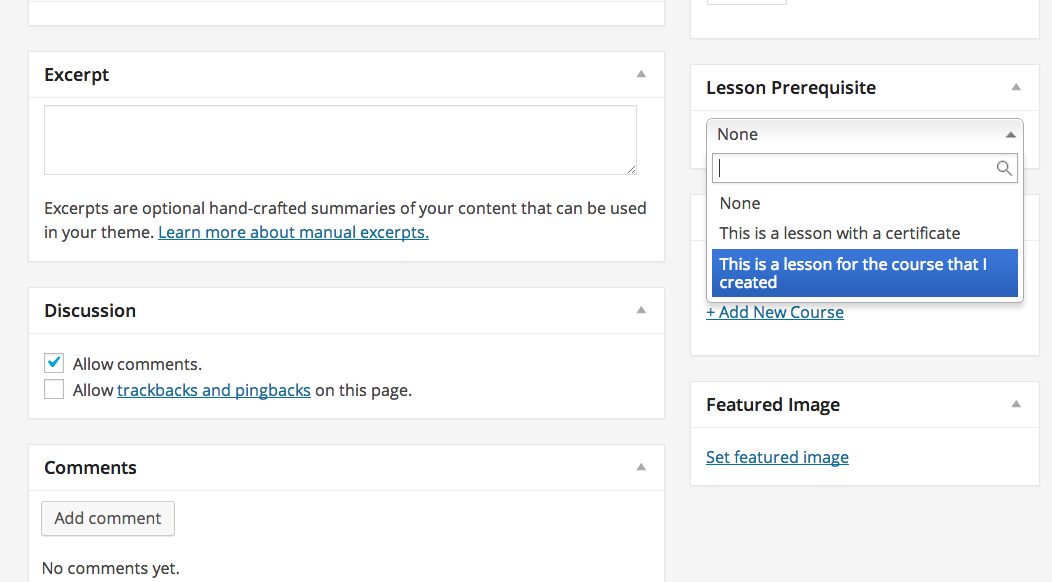
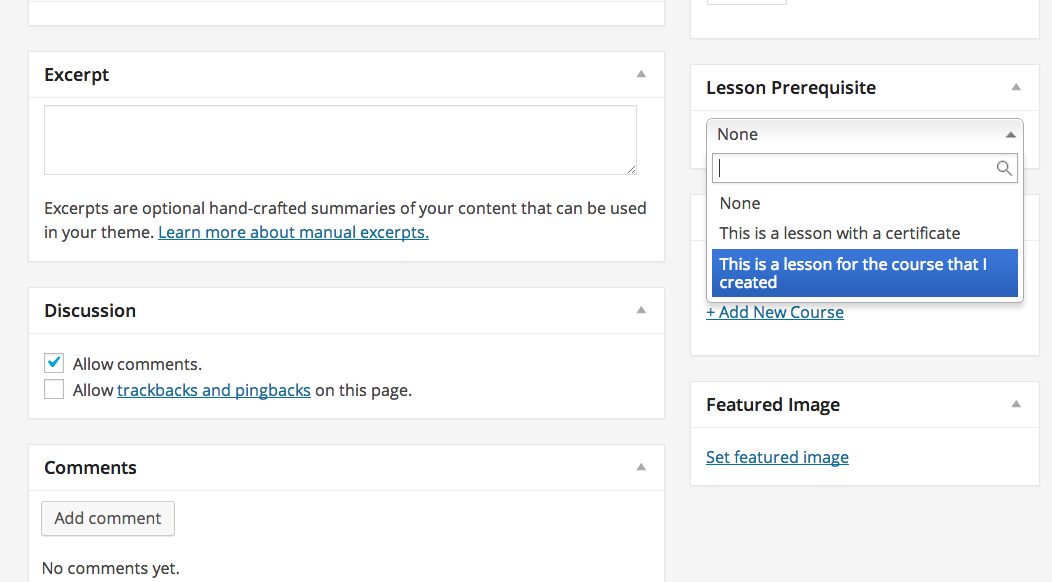
Lessons can have one pre-requisite each (another pre-created lesson). The way you make sure someone has taken a course as a pre requisite is by making sure the lesson pre prop is not in any other course (which it can be).
Lessons have to option to enter length and complexity. This information can be helpful for students who want to know what their time and 'brain power' investment will be. For example, I may not want to start a "Hard" course that is 2 hours long shortly before going out to dinner, or entering a meeting. But (if Lessons don't have pre-requisites), I can move on to a 20-minute, "Easy" rated session, coming back to the more difficult one later.

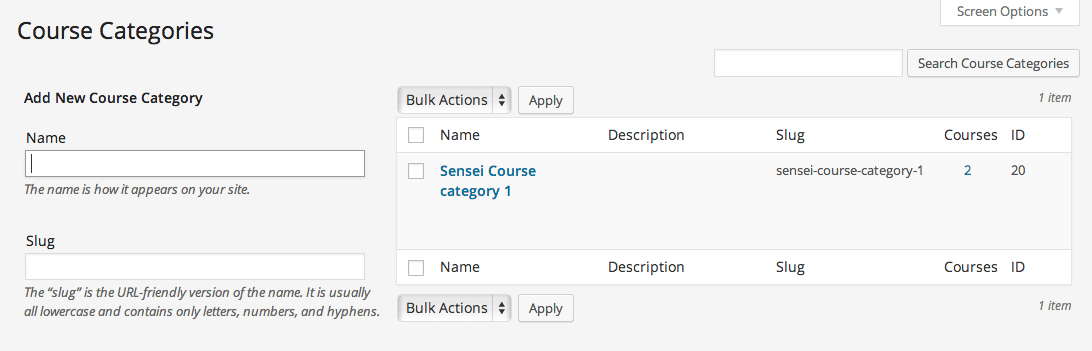
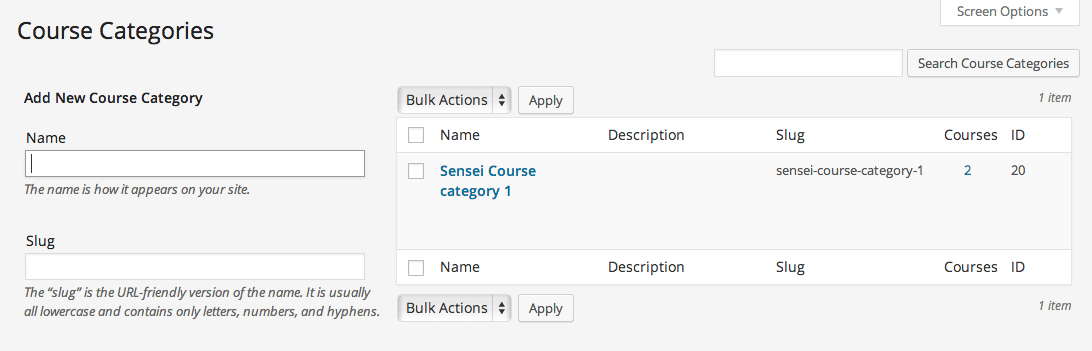
Courses can have categories, lessons can have tags, but not visa versa.

Courses and lessons have a "duplicate" option in WordPress, for easy re-creations.

Lessons can enable comments, which can allow for class discussion. But after the semester is over you'll either have to delete the comments or replicate the course and all its lessons to 'clean up' the comments area. (Personally I think you shouldn't use the comments feature for class discussion because it will be hard to organize topics.) Rather, opt for a forum plugin like BuddyPress or bbPress. The Sensei team has notified me they are looking into on integration of this type because of its popularity on their idea board.)
Lessons can have on order number (this is key if you do not want them ordered by date created).
CSV export are available for learner, course and lesson information on your WordPress install (see link on "analysis" page screenshot above).
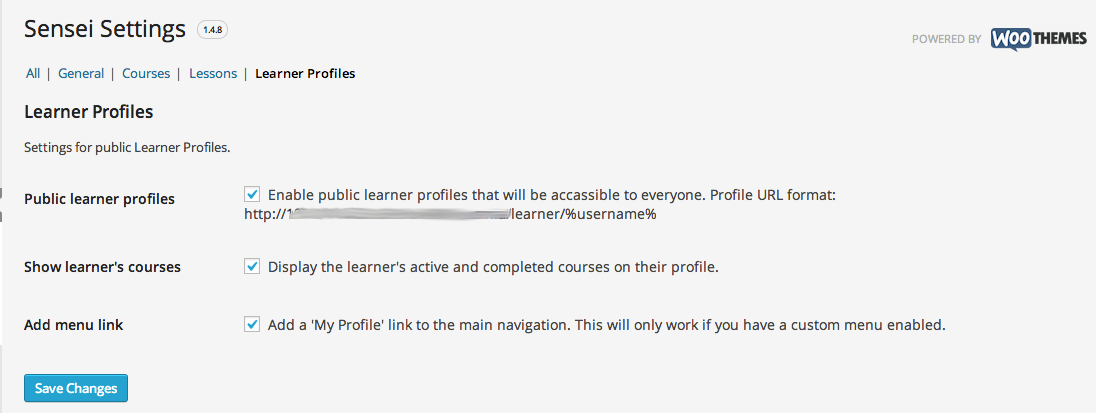
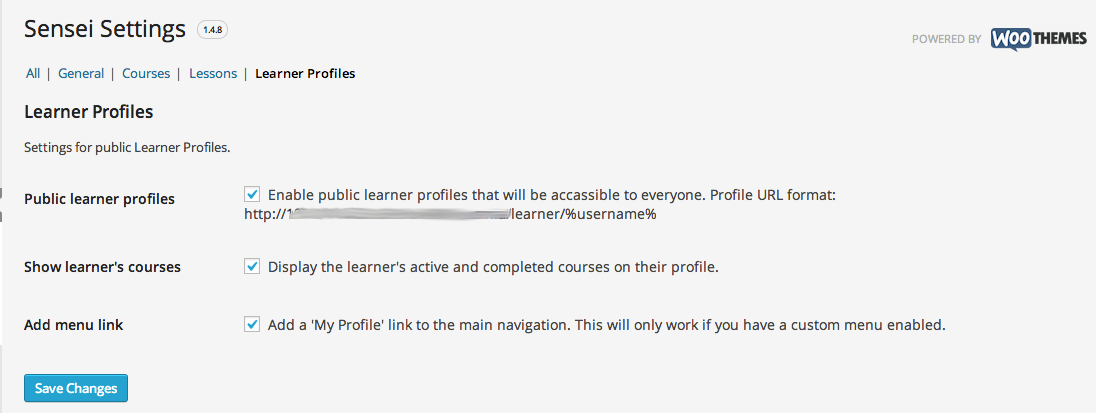
Learner profiles can be switched to private or be made public.


Quizzes and marking
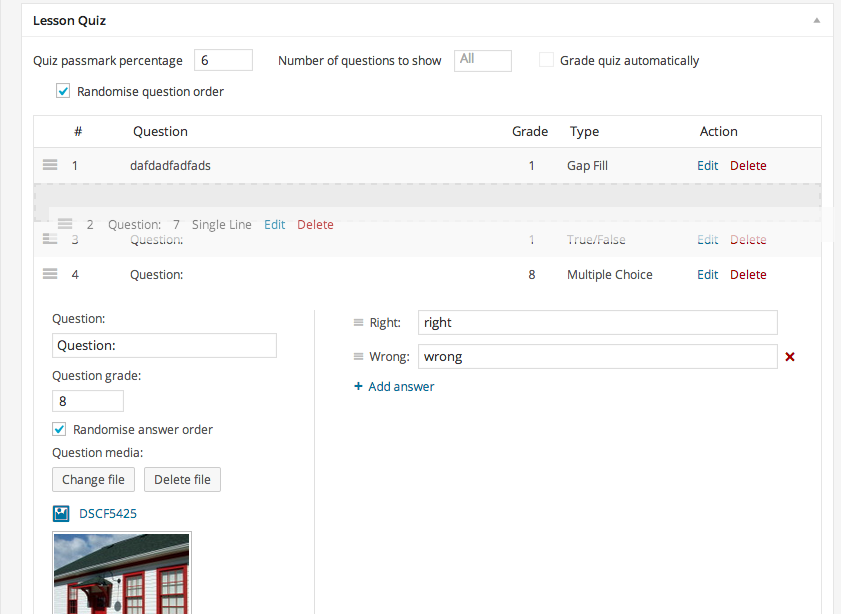
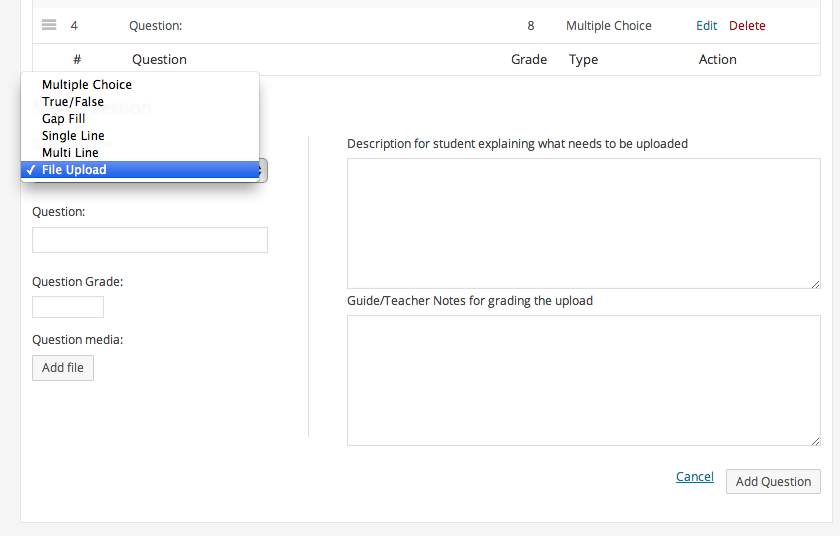
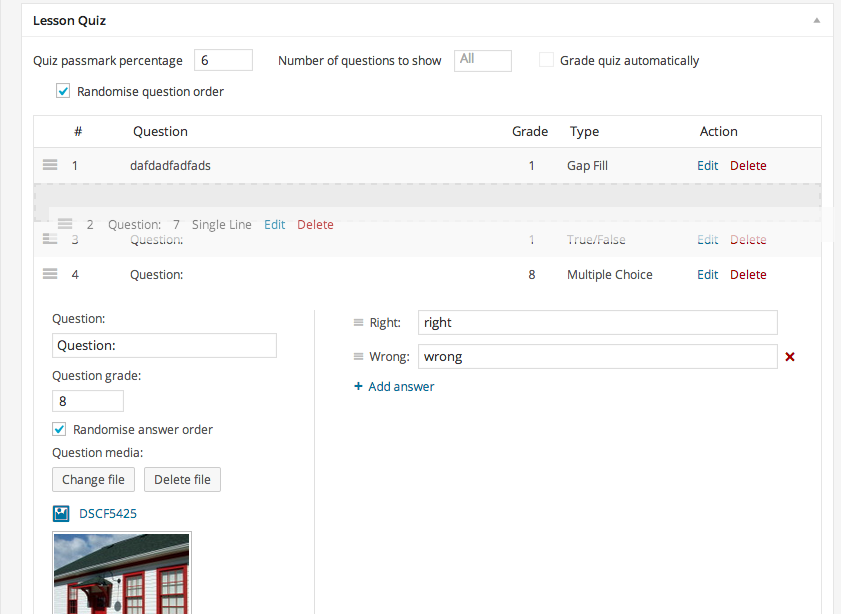
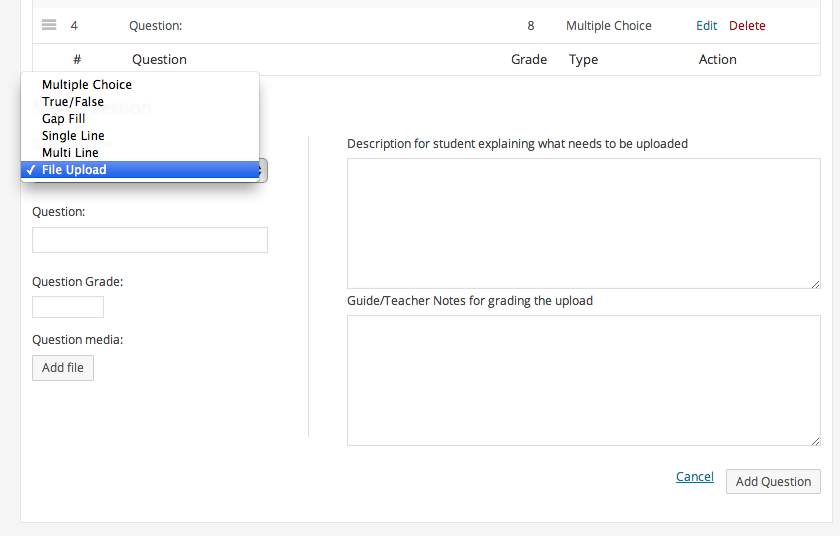
Lessons can have complex quizzes allowing for combinations of question types containing everything from multiple choice, true or false, fill in the gap, short answers, long answers or uploading a file. This is a major improvement in Sensei's latest release, and well done too, since it what one of its weakest points brought up in reviews around the web.


Quiz questions can now have media attached to them, as with WP courseware.
Quiz questions can have a randomized order, which helps prevent cheating.
Quizzes now have a drag and drop re-ordering feature (see above screenshot).
Quizzes can have a minimum passing percentage assigned to them, to automate grading and save teachers time. Automatic grading grading can therefore be turned off to allow for manual.
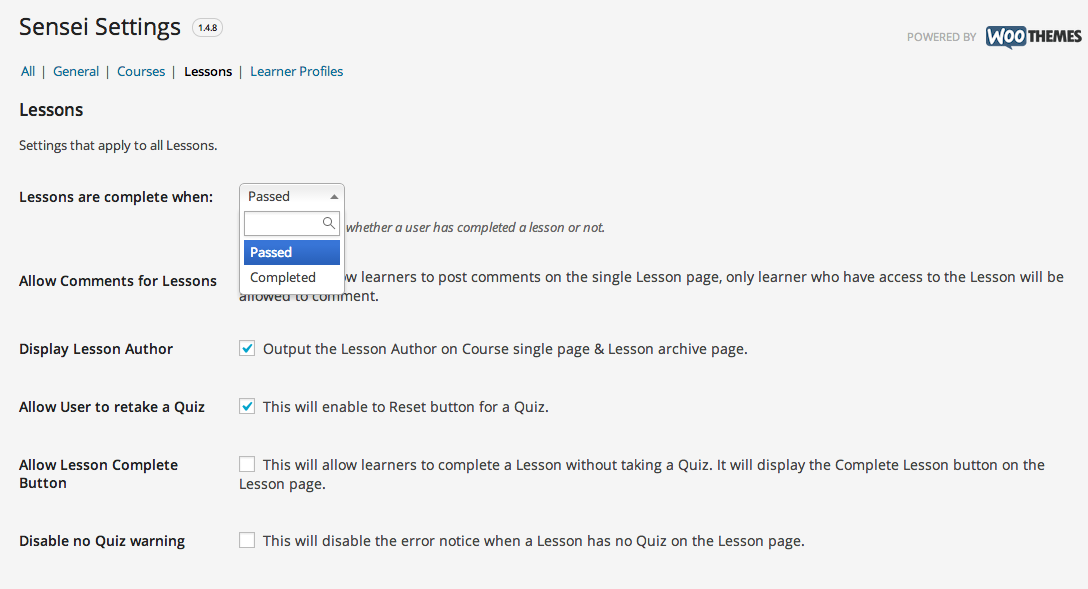
Quizzes can be re-taken if you check the box to allow this under "settings."
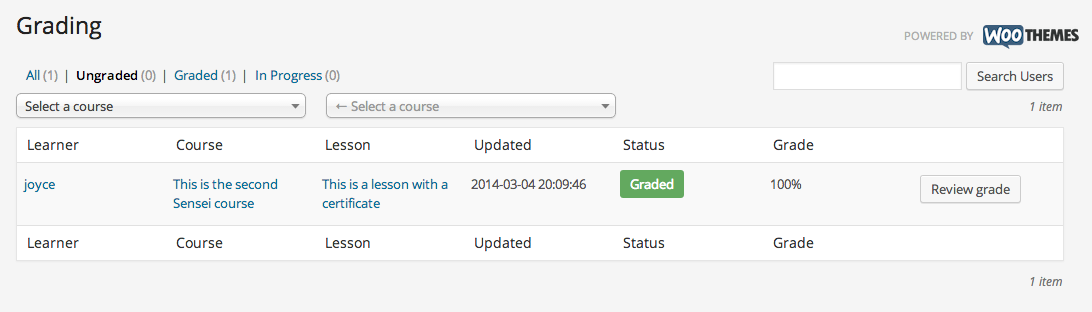
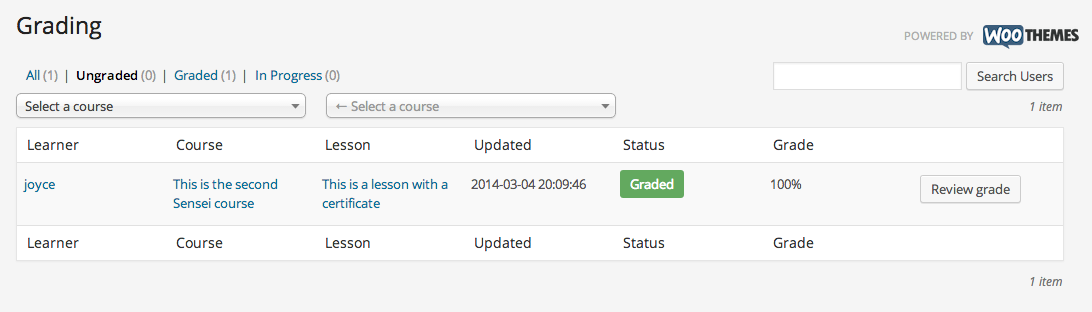
An "Analysis" (see above) and "Grading" area shows stats about courses and learners including average level, and the number of completed courses.

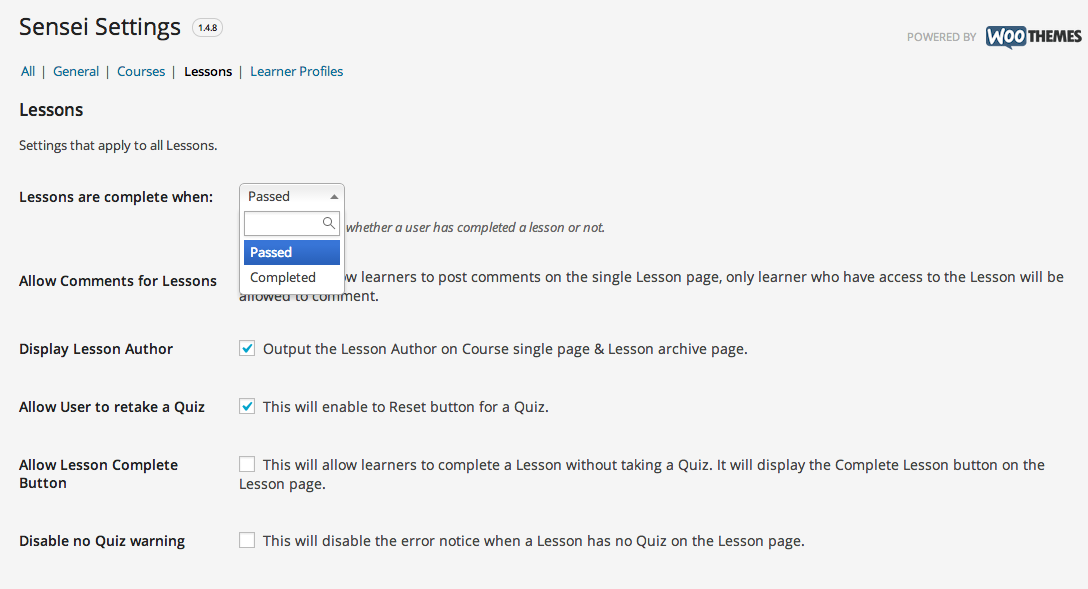
Plugin-wide settings in Sensei allow courses to be marked "complete" either when a user actually finishes all the lessons, or when they achieve a passing mark on the course.

Certificates
The usage of certificates requires downloading extension to Sensei. Currently this is free.
Certificates can use custom templates or a default template that comes with the extension.
You can assign a different certificate design to different courses.
Certificate awarding can be controlled so that a student only gets the certificate if they've passed, not just completed a course. A controls this plugin-wide setting (see screenshot above).
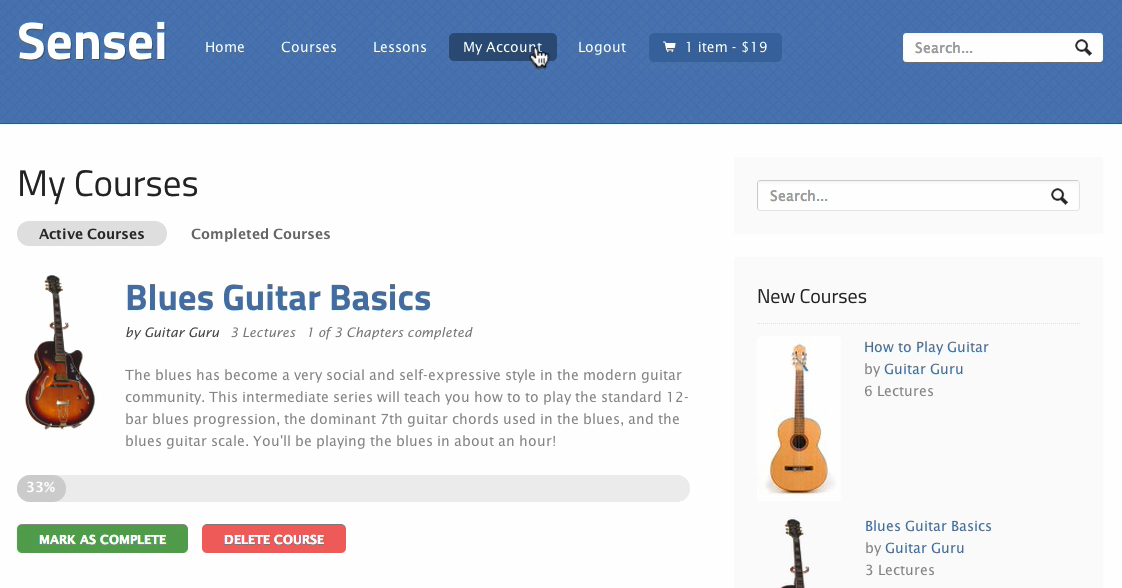
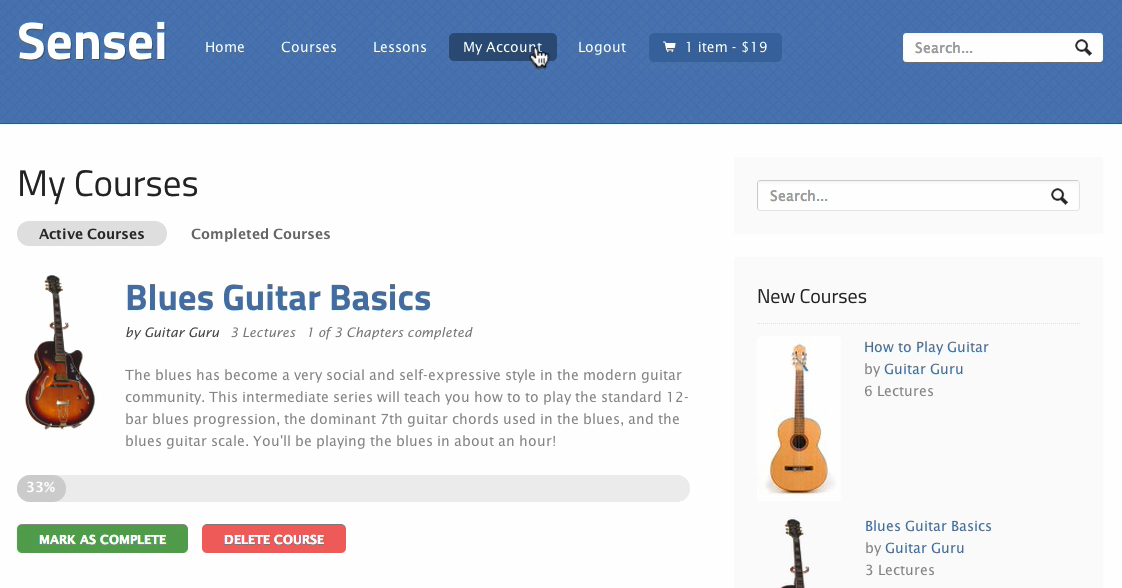
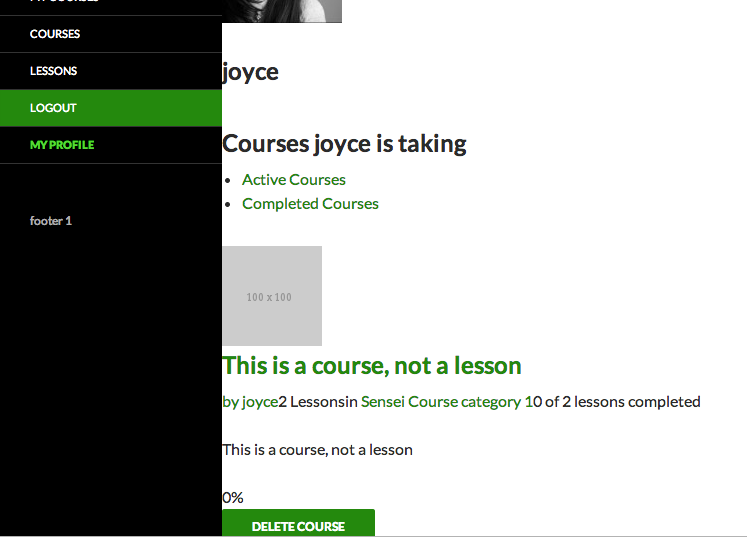
Certificates are sent automatically and can not be manually re-sent by a teacher. However, they are always available in the My courses area of the plugin, where users manage their courses.
(Note: certificates did not work on my installation while doing testing, so we couldn't get you our own screenshots, however we did not pursue extensive troubleshooting for lack of time.) Note that you would get support when buying a WooThemes product to solve issues you may have around this.)
Development needs
Sensei can be customized with templates (requiring coding skills) and some dashboard settings (mainly to determine image widths), but works best out of the box with select WooThemes. In other words, if you plan to use a non-Woo theme, you'll need to be prepared for some coding work to get it to look right in some cases, even on the TwentyFourteen 'default' theme that comes with all WordPress installation.
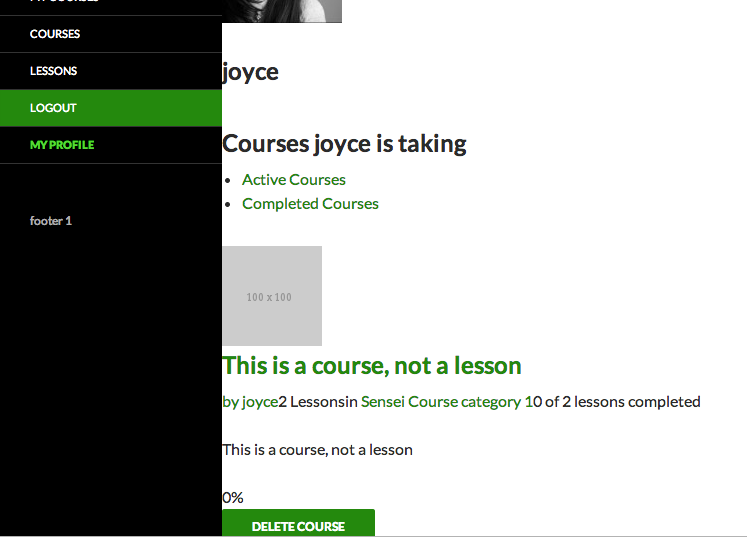
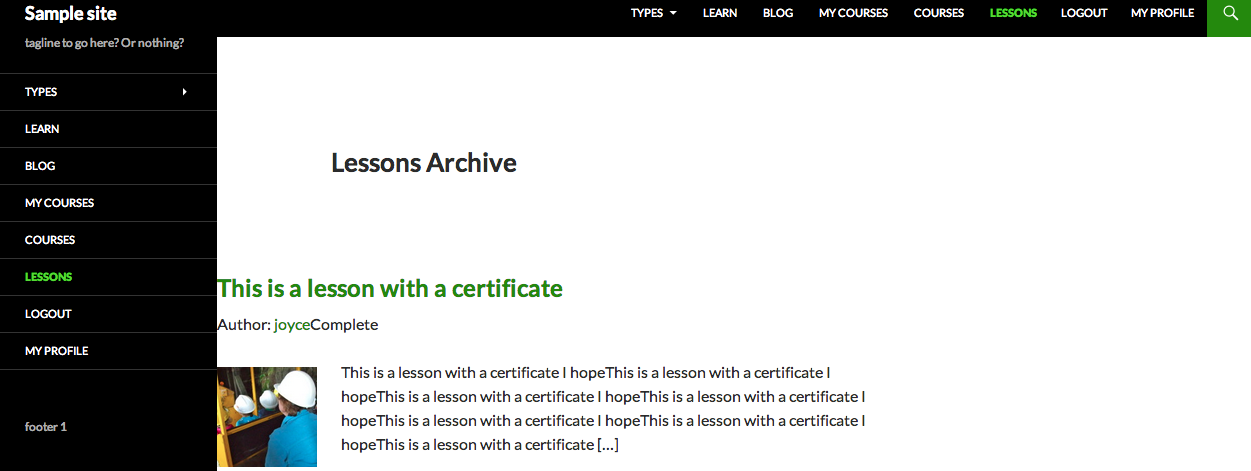
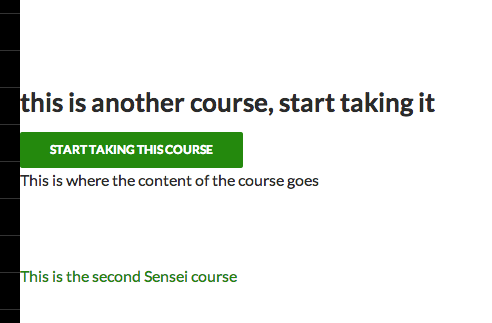
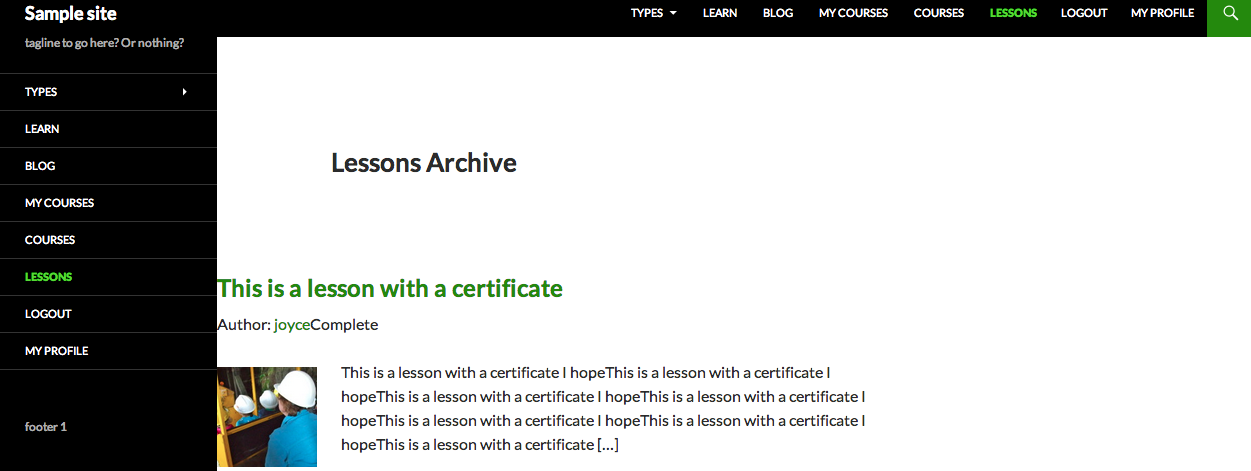
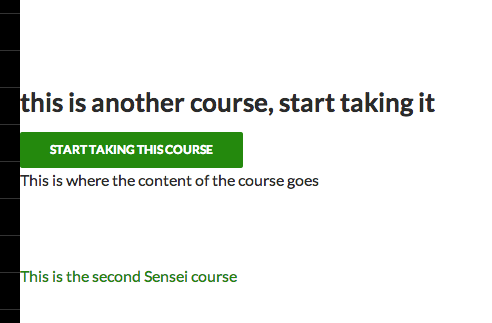
Here are some screenshots of what the plugin pages look like on TwentyFourteen (see above those). Notice how the default sidebar show does on these pages (they do not integrate with your 'regular' theme pages or templates) and how the meta data wording bunches up against each other, not to mention the margin and padding issues:



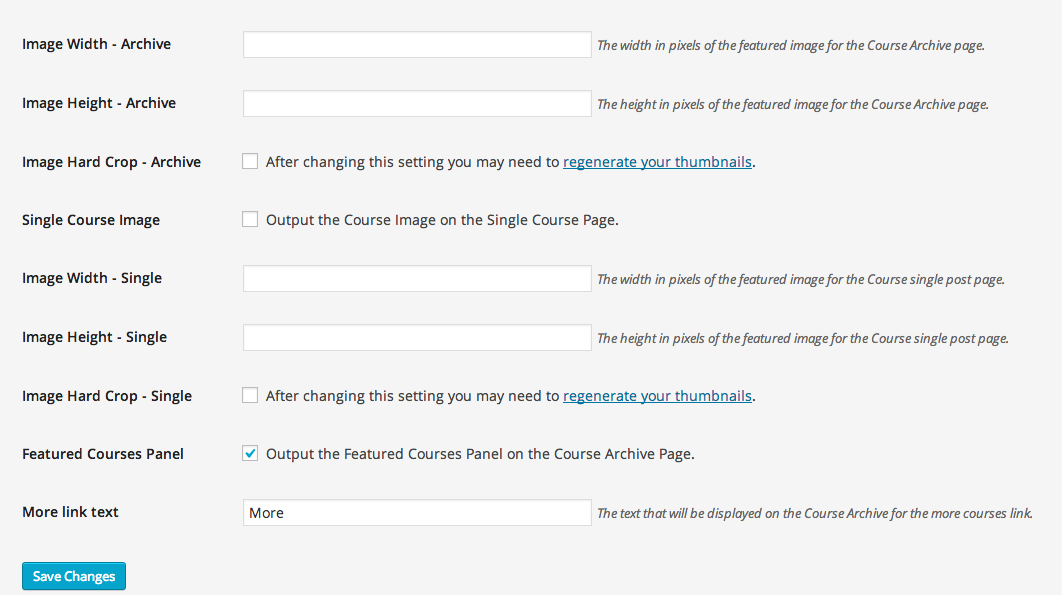
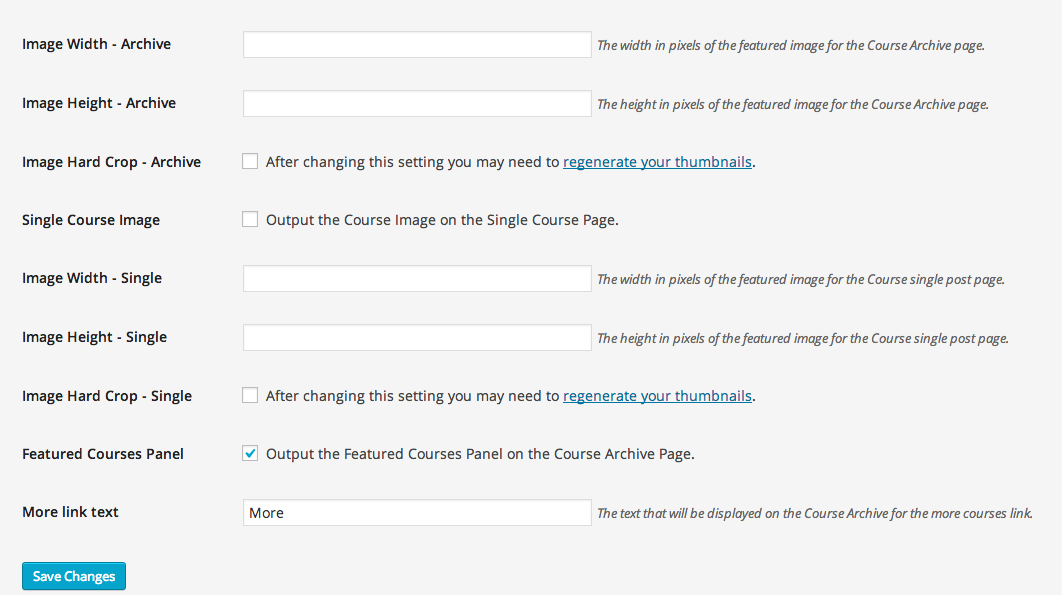
Here is example of some image settings to control display with Sensei:

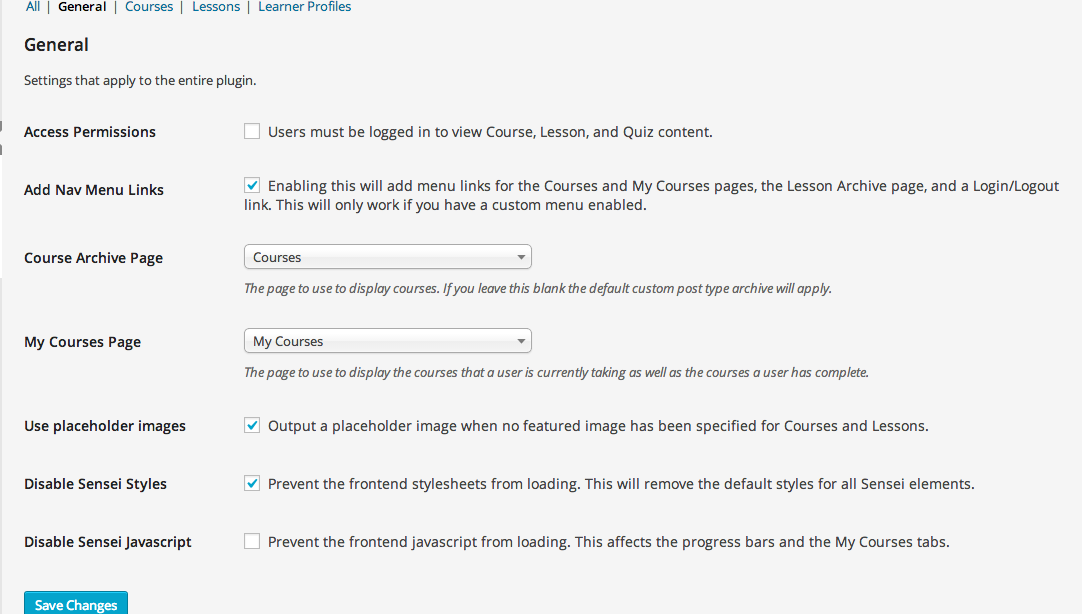
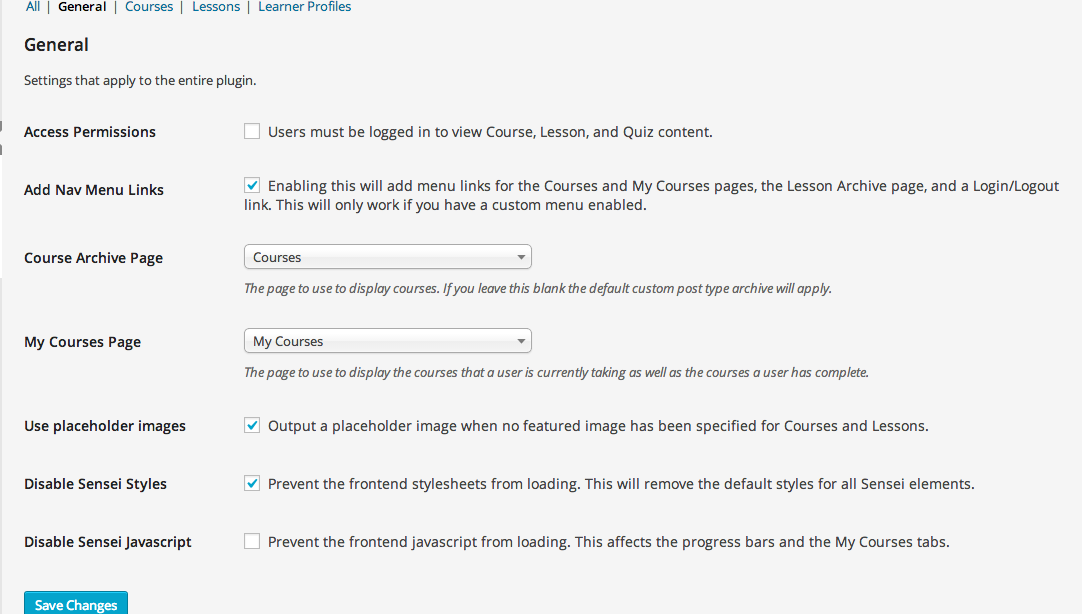
Other general settings allow you to control where CSS that is pulled from:

According to Dan Johnson, who heads up the Sensei team at WooThemes.
For other non-Woo themes, it's usually just a case of adding some code to the wrapper files as described[here]. Unfortunately, there simply isn't a way to make Sensei work seamlessly with every theme automatically.
Otherwise, we have a variety of themes (including a free option, Mystile) which all work well with Sensei out of the box. You can view all of our themes that work with Sensei here.
Pitfalls
As explained above, if you're not a developer, and do not want to use WooThemes, it may be hard for you to get Sensei looking pretty. In June of 2013 (before their latest release), one blogger wrote about the development weaknesses surrounding Sensei integration with other themes.
There is no option to add or remove learners from a course, no. way to bulk import learners, and no way to select current users on the WordPress install to be part of a course unless you are integrating the plugin with WooCommerce (which will allow you to do so by manually creating to 'Order'). However, there is a button that says, "Start taking this course," on the front end of a Sensei page, which allows any user to start a course. Whether the course is paid or free, once they click on that button, that user is automatically added to the "Analysis" area, which can filter the users in each course. But they can't be removed, unless, as Dan explains, you use a "function to add/remove users from courses, but it requires adding a small snippet of code to one of your theme files."

Sensei at present is not meant to be on all-powerful LMS, as others on the web have noted (or complained about). As Daniel Threlfall says on CMS critic,
It's the perfect solution for selling educational services from a blog, or providing employee or subscriber training. It is not, however, designed for large-scale usage by educational institutions.