Kompletter Guide für das WordPress SEO Plugin von Yoast
Das WordPress SEO Plugin von Yoast ist eines der umfangreichsten Plugins um wichtige Aspekte der Onpage Optimierung direkt aus dem WordPress Backend zu steuern. Das Plugin wurde bereits über 7 Mio. Mal heruntergeladen und wird auch auf größeren Seiten wie z.B. Mashable oder Search Engine Land verwendet.
Beim Aufbau des Plugins merkt man, dass die Entwickler Joost de Valk und Barry Kooij von ihrer jahrelangen WordPress-Erfahrung profitieren und die Dinge so umgesetzt haben, wie sie es sich auch persönlich wünschen würden um ihre Arbeit zu erleichtern.
Aus diesem Grund ist das Plugin „out of the box“ schon brauchbar, aber bei der Advanced Einstellung sollte man doch genau wissen, was man tut.
Step by Step
- Dashboard
- Titles & Metas
- Social
- XML Sitemaps
- Permalinks
- Interne Links
- RSS
- Import & Export
- Dateien editieren
- WordPress SEO Box
- Premium Plugin
Dashboard
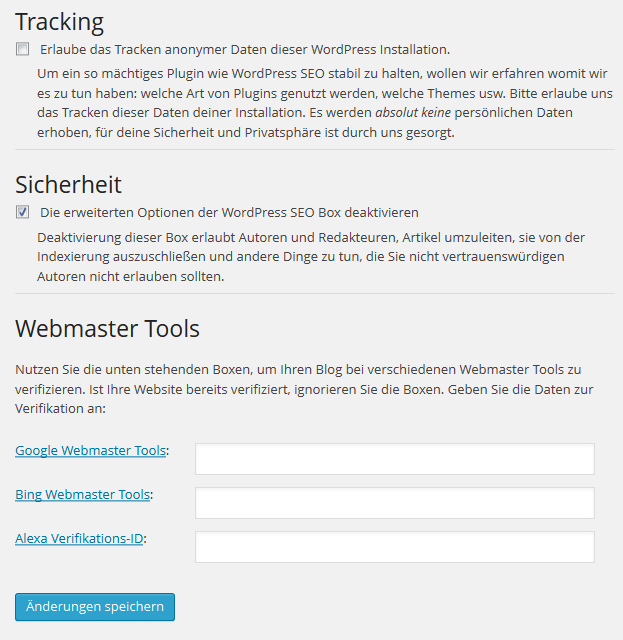
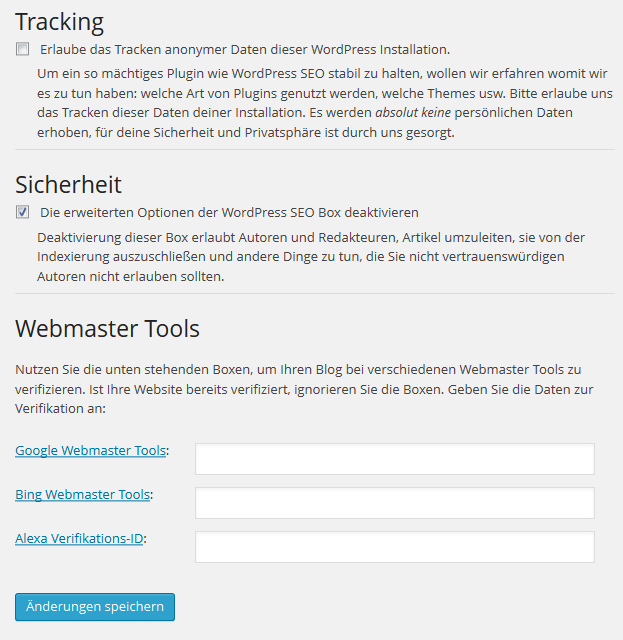
Tracking
Mit diesem Häkchen erlaubt man dem Plugin verschiedene Daten seiner WordPress Installation zu ermitteln, wie z.B. welches Theme oder welche anderen Plugins installiert wurden. Diese Daten sollen der Verbesserung des Plugins dienen.
Sicherheit
Mit dem zweiten Häkchen verhindert man die Anzeige der WordPress SEO Box, die individuellen Einstellungen auf Artikelformaten und Taxonomien dient. Mithilfe der SEO Box kann man beispielsweise Inhaltstypen umleiten oder sie von der Indexierung ausschließen, was man eventuell nicht jedem Autor erlauben sollte.
Webmaster Tool Integration
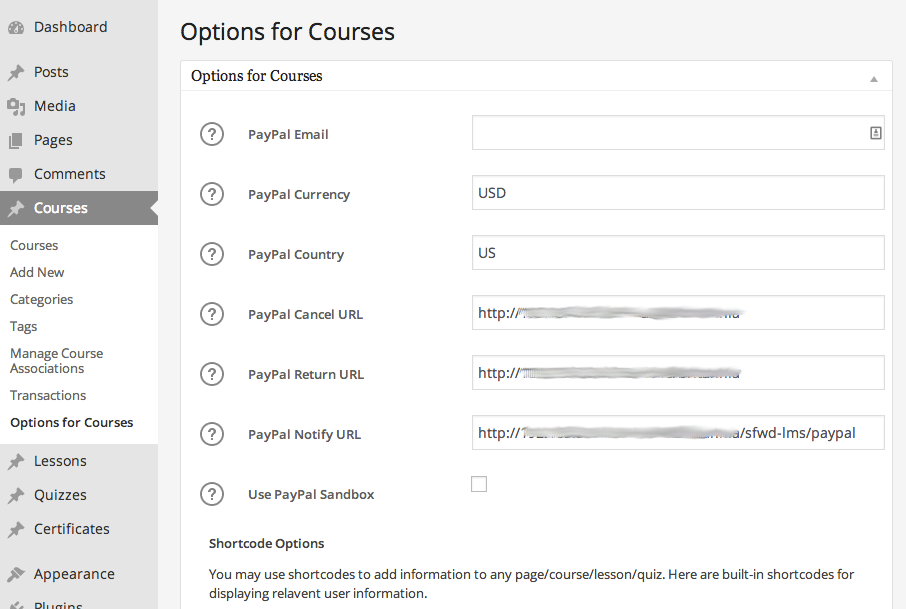
An dieser Stelle bietet das Plugin vorgefertigte Felder für den Verifizierungscode von Google Webmaster Tools, Yahoo Site Explorer und Bing Webmaster Tools. Das Ausfüllen ist natürlich nur notwendig, wenn die Verifizierung nicht bereits erfolgt ist.

Dieser Funktionsbereich betrifft das Indexierungsmanagement und die Meta Angaben. Da in der Standard-Einstellung alle Artikel-Formate und Taxonomien indexiert werden, bekommt man an dieser Stelle die Möglichkeit bestimmte Inhalte auszuschließen. Außerdem kann man für alle Inhaltstypen „Fall-Back“-Templates für Title und Meta Description erstellen, was für größere Projekte sehr nützlich ist, oder wenn die individuellen Angaben nicht ausgefüllt wurden.
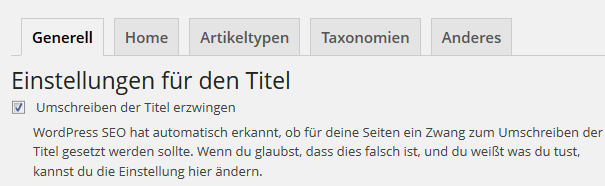
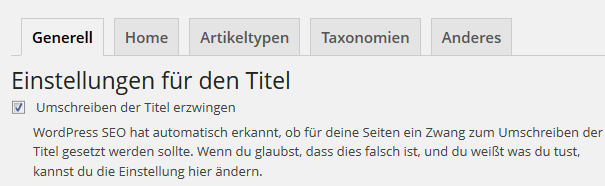
Generell
Einstellungen für den Titel
Das Häkchen zum Umschreiben der Titel sollte aktiv sein, damit die Titeleinstellungen des Plugins möglich werden.

Seitenweite Meta-Einstellungen
Verhindern der Indexierung von Archiv-Unterseiten
Diese Funktion ist sehr nützlich, wenn man Kategorie-Seiten targeten möchte. Durch die Einstellung wird jeweils nur die erste Kategorie-Seite indexiert, wodurch zum einen Duplicate Content verhindert wird und zum anderen, dass Suchmaschinennutzer erst auf einer hinteren Kategorie-Seite einsteigen, beispielsweise auf /page/2.
Meta Keyword Tags
Von der Nutzung von Meta Keywords wird allgemein abgeraten, wer es dennoch verwenden möchte, kann es mit diesem Häkchen aktivieren.
Meta Robots Tag noodp und noydir
Mit den Robots Tags „noodp“ und „noydir“ verbietet man der Suchmaschine die Seitenbeschreibungen von DMOZ und dem Yahoo! Verzeichnis zu verwenden. Diese Einstellung gilt für die gesamte Seite.

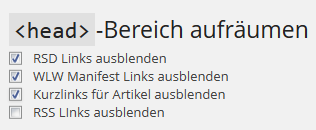
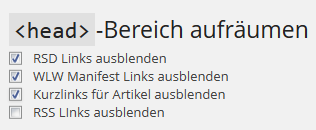
Header Bereinigung
Durch einige der letzten WordPress Releases haben sich vermehrt Funktionen im Head Bereich angesammelt. Da Suchmaschinen einen sauberen Head bevorzugen, kann man an dieser Stelle einiges an unnützem Ballast loswerden. Diese Elemente auszublenden ist jedoch keine zwingend erforderliche Einstellung.

Titles & Metas für Homepage, Artikel-Typen, Taxonomien und andere
Für alle Inhaltstypen können die folgenden Werte als Fall Backs festgelegt werden:
- Title
- Meta Descritpion
- Meta Keywords (nur wenn man diese aktiviert hat)
- Meta Robots
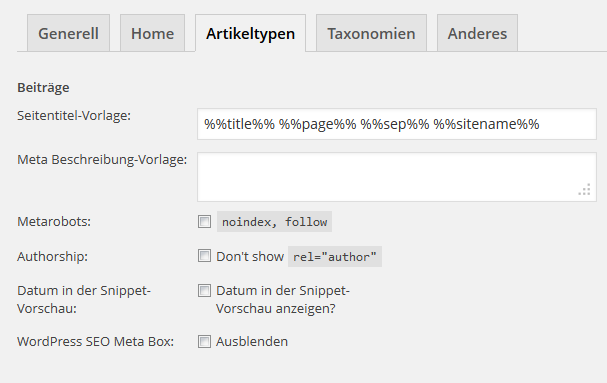
- Ausblenden des Tags rel=“author“ (nur für Artikeltypen)
- Anzeigen des Datums in der Snippet Vorschau (nur für Artikeltypen)
- Ausblenden der WordPress Meta Box
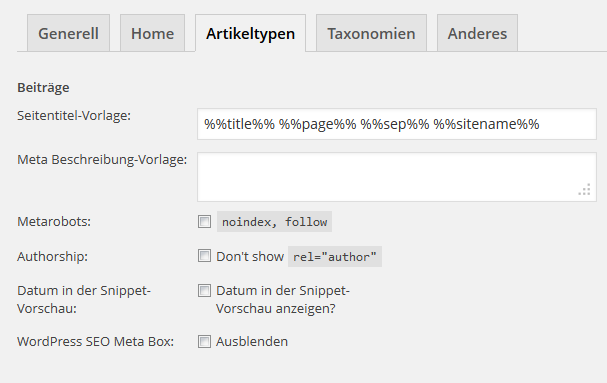
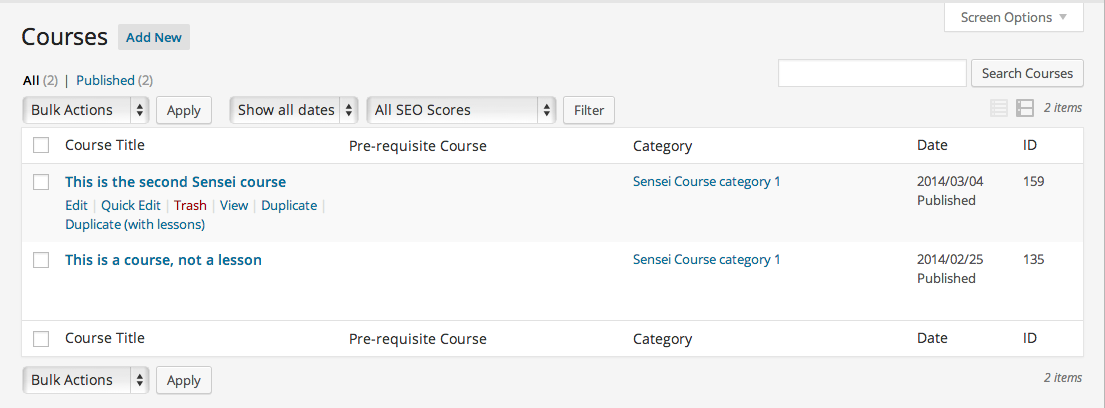
Artikeltypen
Unter den Begriff Artikeltypen fallen in WordPress die folgenden Formate:
- Posts
- Pages
- Medien
- Custom Post Types (wenn welche angelegt wurden, wie z.B. Team Member oder Portfolio Items)

Für jedes Format erhält man die gleiche Einstellungs-Box. Mit den Platzhalter Variablen kann man praktische Default Templates zusammensetzen.
Beispiel:
Platzhalter Title
%%title%% %%sep%% %%sitename%%
Umgewandelter Title
Ein Guide für das WordPress SEO Plugin von Yoast – AKM3 GmbH
Eine vollständige Liste der Variablen findet man hier.
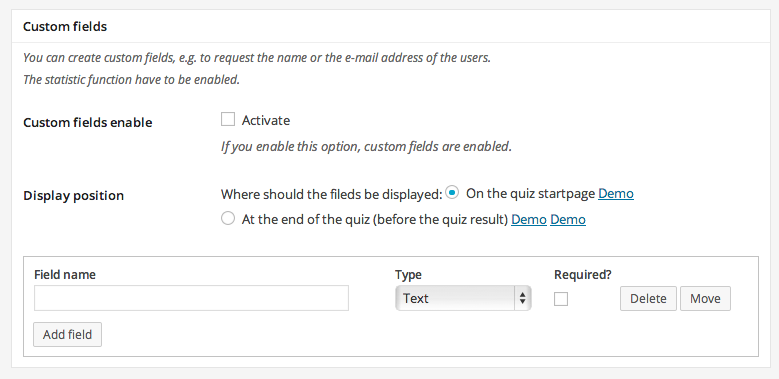
Die eben besprochenen Platzhalter bieten auch die Möglichkeit Inhalte aus entsprechenden Custom Fields einzufügen. Um ein Custom Field anzusprechen, muss der Platzhalter folgendermaßen aufgebaut sein:
%%cf_%%
Generell sollte man aber Title und Meta Description über die WordPress SEO Box individuell eintragen.
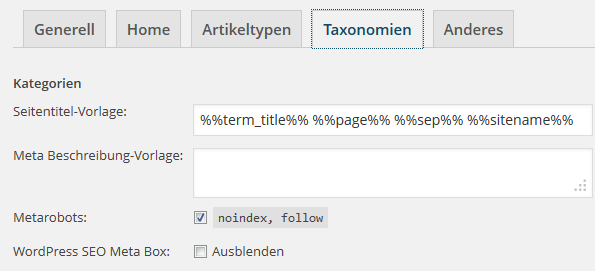
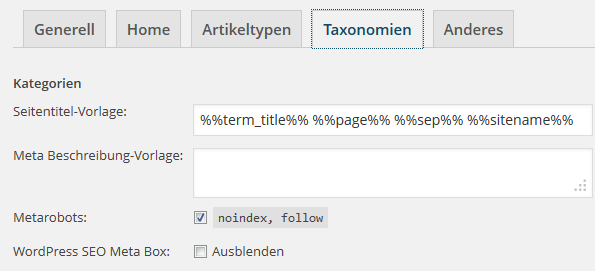
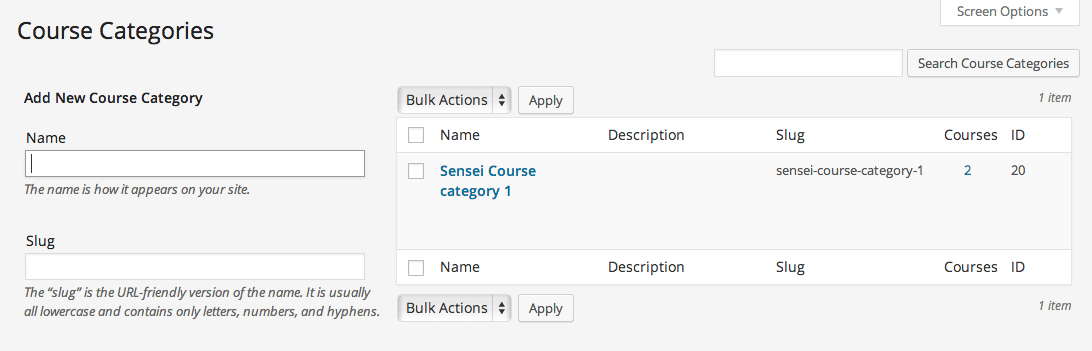
Taxonomien
Unter den Begriff Taxonomien fallen:
- Kategorien
- Tags
- Formatvorlagen
- Custom Taxonomien (wenn welche angelegt wurden, wie z.B. Portfolio Übersicht)
Auch hier hat man die Möglichkeit die Einstellungen für jedes Format differenziert vorzunehmen.

Gerade für Kategorie-Seiten ist es empfehlenswert Default Templates mit Variablen festzulegen, besonders wenn es sich um eine größere Website handelt. Jedoch kann man auch Taxonomien über die WordPress SEO Box individualisieren.
Durch die Indexierung von Taxonomie-Seiten entsteht im Normalfall Duplicate Content. Dieses Problem lässt sich durch individualisierten Content und den Einsatz von Excerpts zumindest teilweise beheben. Wenn die Taxonomie-Seiten nicht als Landingpages dienen, sollten diese von der Indexierung ausgeschlossen werden.
Anderes
Der Tab Anderes beinhaltet die Einstellungen für:
- Autor-Archive
- Datums-Archive
- Suchseiten
- 404-Seiten
Die Autoren-Archive und Datums-Archive werden in der Standardeinstellung von der Indexierung ausgeschlossen. Zusätzlich kann man diese Archive komplett deaktivieren.
Für die Suchseite und die 404-Seite kann man Platzhalter für den Titel festlegen, zum Beispiel: %%searchprase%% – %%sitename%%
Social
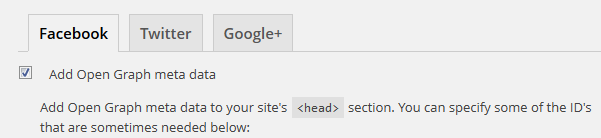
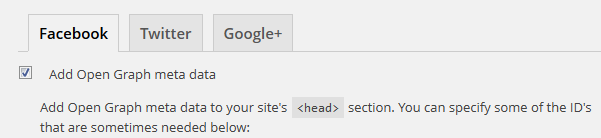
Facebook
Mithilfe dieses Häkchens kann man die wichtigsten Facebook Open Graph Meta Daten, wie beispielsweise Sprache, Title und URL im Head implementieren.

Darüber hinaus besteht die Möglichkeit durch das Hinzufügen eines Facebook Admins oder einer Facebook Seite die Statistiken der Facebook Insights direkt in das WordPress Backend zu implementieren.
Um die Share Funktion von Facebook zu verbessern, können außerdem Default-Werte für die Homepage und andere Seiten hinterlegt werden. Sollte jemand die Homepage auf Facebook teilen, werden über die Open Graph Funktion das hinterlegte Bild und die vordefinierte Websitebeschreibung ausgegeben.
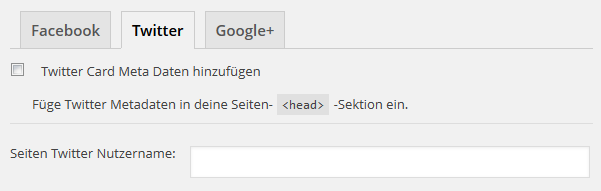
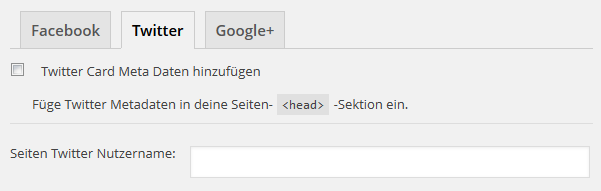
Twitter
Für Twitter gibt es keine umfangreichen Einstellungsmöglichkeiten. Es besteht lediglich die Möglichkeit Twitter Cards zu integrieren.

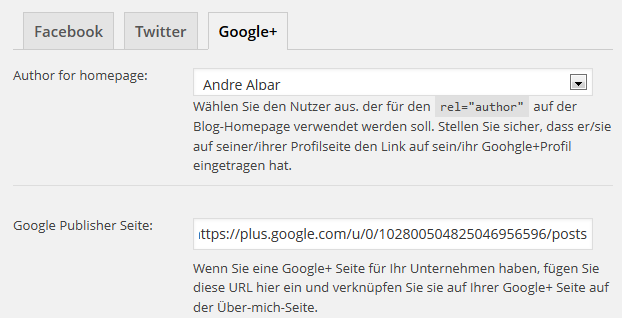
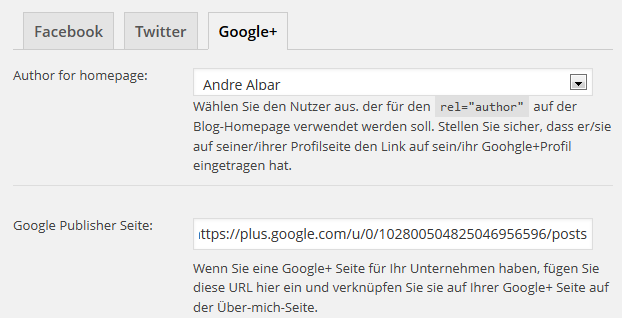
Google+
Im Google+ Tab sollte man klar zwischen Google+ Author und Google+ Publisher trennen. Der Author ist der Nutzer, der für den rel=“author“ Tag verwendet werden soll. Dieser sollte auch in seinem Google+ Profil auf die Seite zurückverlinken.
Als Google+ Publisher kann man die URL einer Google Publisher Page hinterlegen.
Zum Beispiel könnte Andre Google+ Author sein und die URL der Google+ Publisher Page das AKM3 Profil.

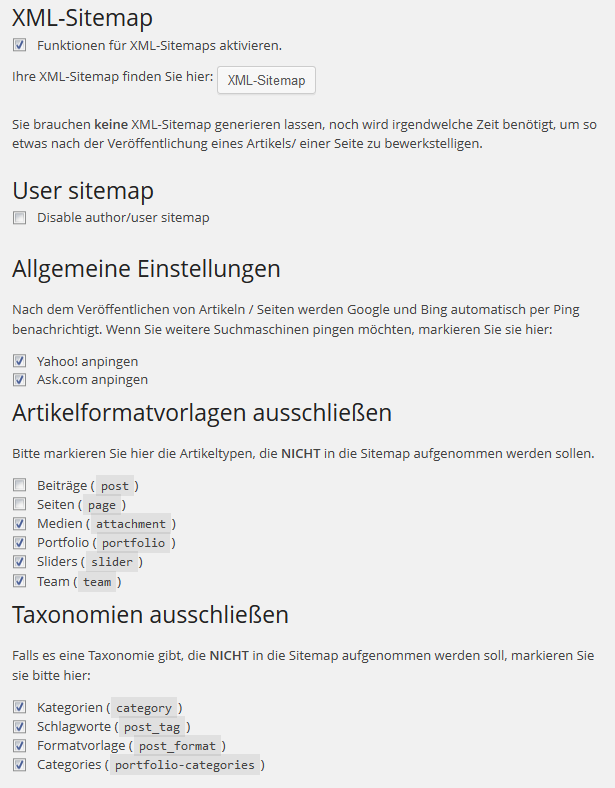
XML Sitemaps
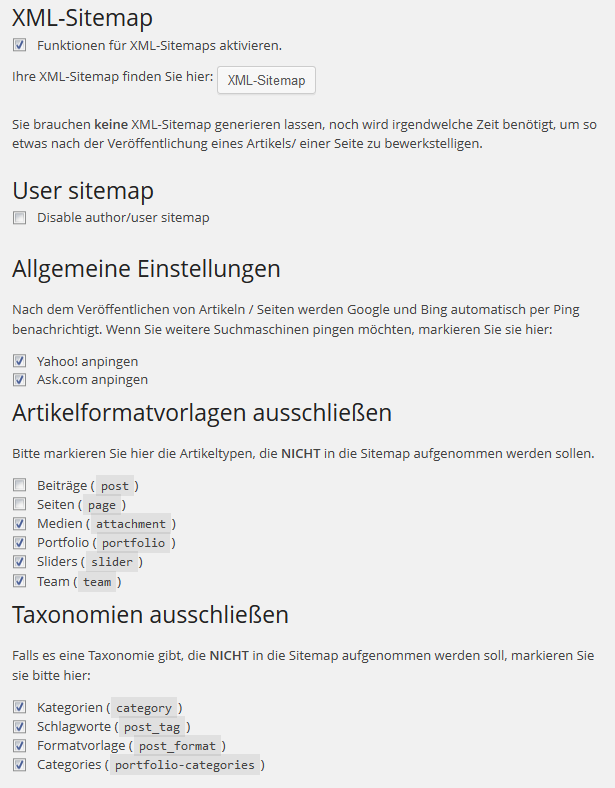
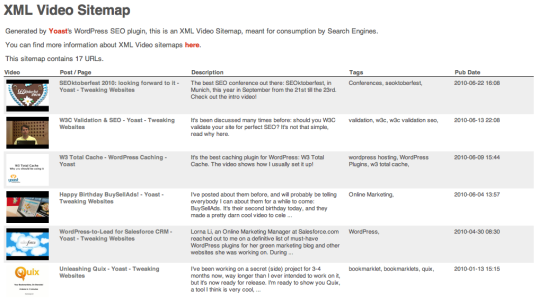
Um Google und anderen Suchmaschinen mitzuteilen, wenn sich etwas auf der Seite geändert hat oder es neue Inhalte gibt, kann man XML Sitemaps anlegen.
Sobald man die Funktion für die XML Sitemaps aktiviert, kann man mithilfe des WordPress SEO Plugins Sitemaps für Bilder, Artikel, Seiten und Custom Post Types erstellen und die gewünschten Suchmaschinen informieren. Yahoo! und Ask.com können ebenfalls angepingt werden.

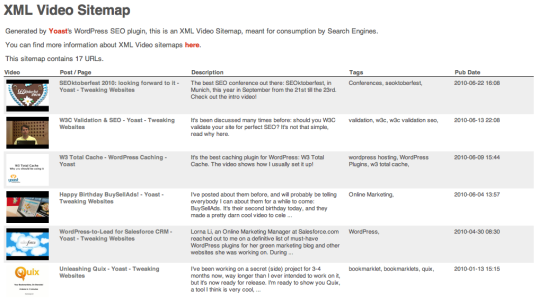
Die Einstellungen des Plugins bieten einige Vorteile im Vergleich zu anderen Sitemap Plugins. Artikelformate und Taxonomien können sehr leicht ausgeschlossen werden. Das Plugin erstellt Sub-Sitemaps für jeweils 1000 Posts, sodass die Suchmaschine bei einer Aktualisierung nur diese eine Sitemap holen muss. Große Websites werden dadurch weniger problematisch für den Crawler. Der dritte Vorteil ist das Styling der Sitemaps durch XLS Stylesheets. Dadurch werden sie leichter lesbar, und potenzielle Fehler können leichter erkannt werden.

Permalinks
In den Permalink-Einstellungen des Plugins gibt es verschiedene Funktionen um die URLs zu manipulieren. Alle Funktionen sollten allerdings mit einer gewissen Vorsicht verwendet werden.
Generell sollte klar sein, dass diese Einstellungen nicht mehr geändert werden sollten, nachdem die Seite live ist oder für einwandfreie Weiterleitungen gesorgt wurde.

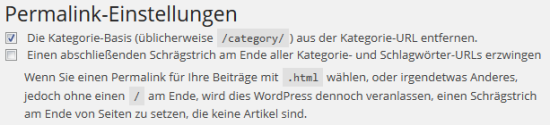
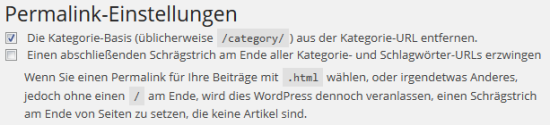
Die übliche Kategorie-Basis für WordPress lautet /category/. Der sich daraus ergebende Permalink ist wie folgt aufgebaut.
domain.com/category/eigentlicher-kategoriename
Wenn man WordPress als vollwertiges CMS nutzen möchte, bietet es sich an, Themenbereiche ohne die zwischengelagerte Kategorie-Basis anzulegen. Über das Plugin lässt sich diese leicht entfernen.
Darüber hinaus gibt es weitere URL Funktionen, wie das Erzwingen eines Backslashes oder die automatisierte Entfernung von Stoppwörtern.
Interne Links
Unter der Funktion Interne Links verbergen sich die Einstellungen für die Breadcrumbs. Diese können mithilfe eines Code Snippets in das eigene Theme integriert werden.

Im Backend können die Breadcrumbs dann aktiviert und definiert werden. Möglich sind verschiedene Präfixe und Trennzeichen für unterschiedliche Artikeltypen oder Taxonomien.
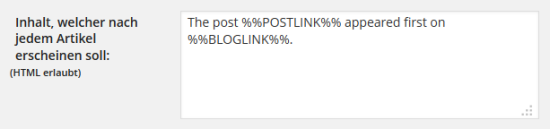
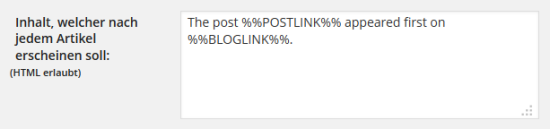
Um nicht von Scrapern in den SERPs verdrängt zu werden, bietet das Plugin einige Möglichkeiten der RSS Optimierung. Mithilfe von Variablen platziert das Plugin vor oder nach dem RSS-Feed Eintrag einen Link zum Original-Artikel, sodass die Scraper die Rankings sogar unterstützen können.
Nachtrag aus den Kommentaren von Michael: Auch wenn man mit den Links einen Verweis auf das Original setzt, sollte man vorsichtig sein, damit das Backlink Profil nicht nur aus billigen Scraper Seiten besteht. Ob diese Funktion mit einem Risiko verbunden ist, sollte man indiviuell und je nach Branche abschätzen.

Mögliche Variablen sind:
| Variable |
Linkziel |
Anchor Text |
| %%authorlink%% |
Autor Archiv |
Autor Name |
| %%postlink%% |
Artikel |
Artikel Name |
| %%bloglink%% |
Blog |
Blog Name |
| %%blogdesclink%% |
Blog |
Blog Name und Slogan |
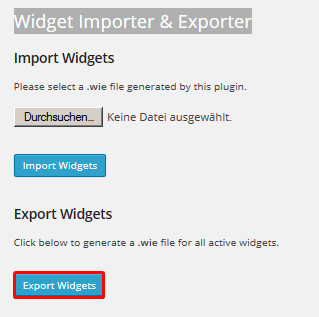
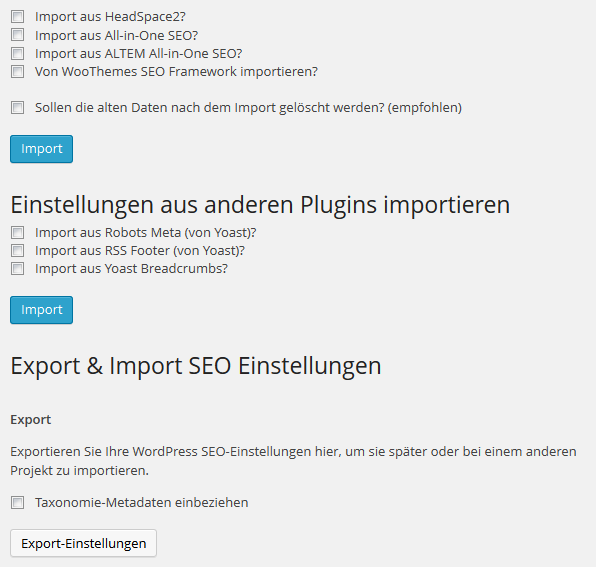
Import & Export
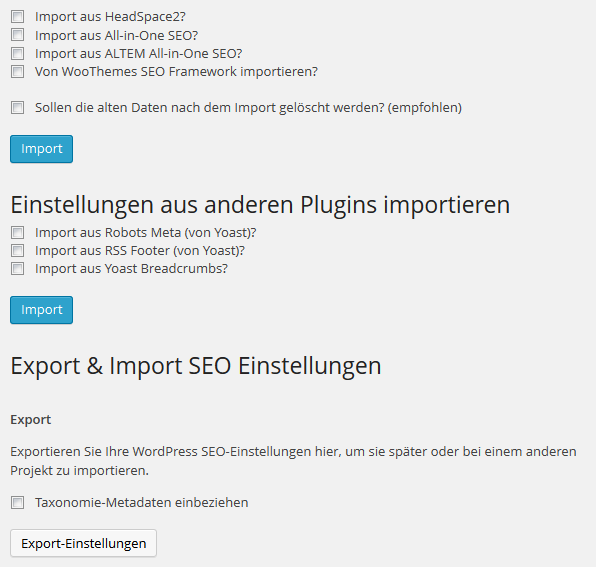
Das WordPress SEO Plugin bietet die Möglichkeit alle Einstellungen zu exportieren und zu importieren. Das funktioniert auch mit älteren Plugins wie All in One SEO Pack, HeadSpace2, Robots Meta und RSS Footer, was besonders bei größeren Projekten eine enorme Zeitersparnis bedeutet.
Mit der Export Funktion lässt sich die Konfigurationsdatei auf andere Projekt übertragen, sodass man nicht alle Funktionen erneut einstellen muss.

Dateien editieren
In diesem Bereich des Plugins kann man direkt über die WordPress Installation die .htacces und die robots.txt editieren, was besonders praktisch ist, wenn man keinen Server-Zugriff hat.
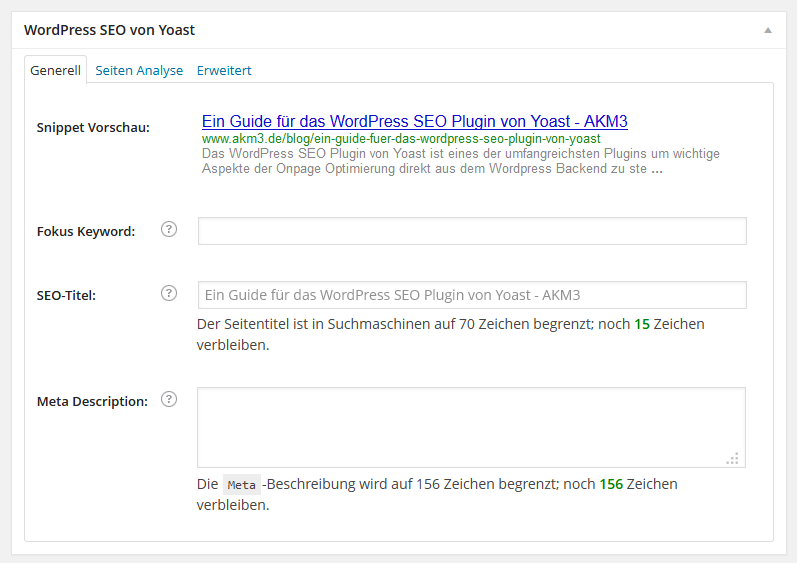
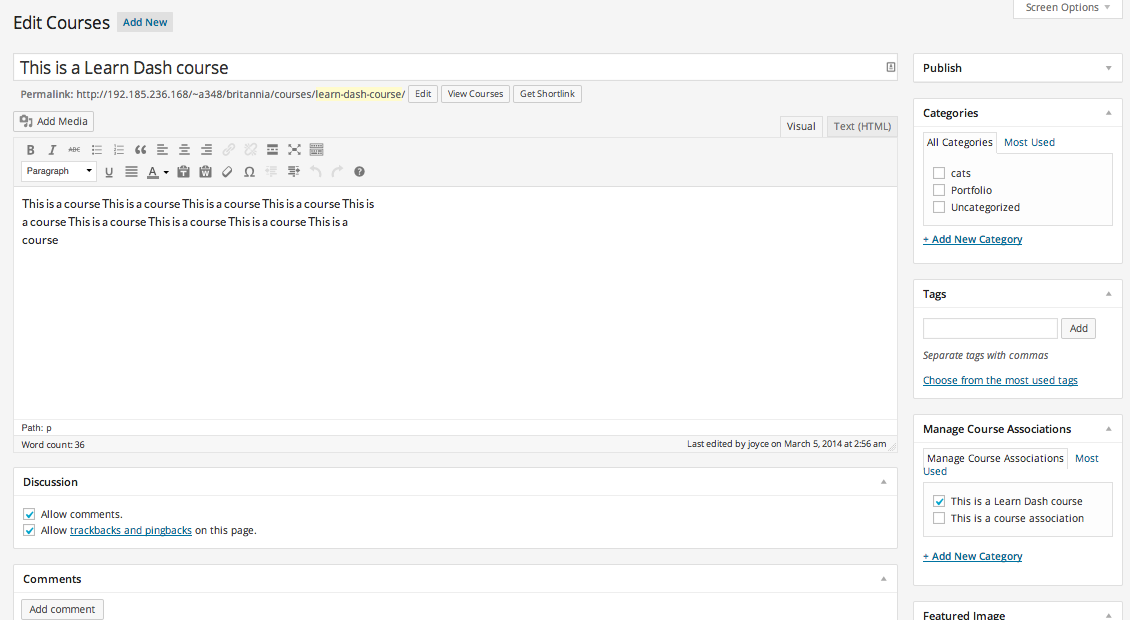
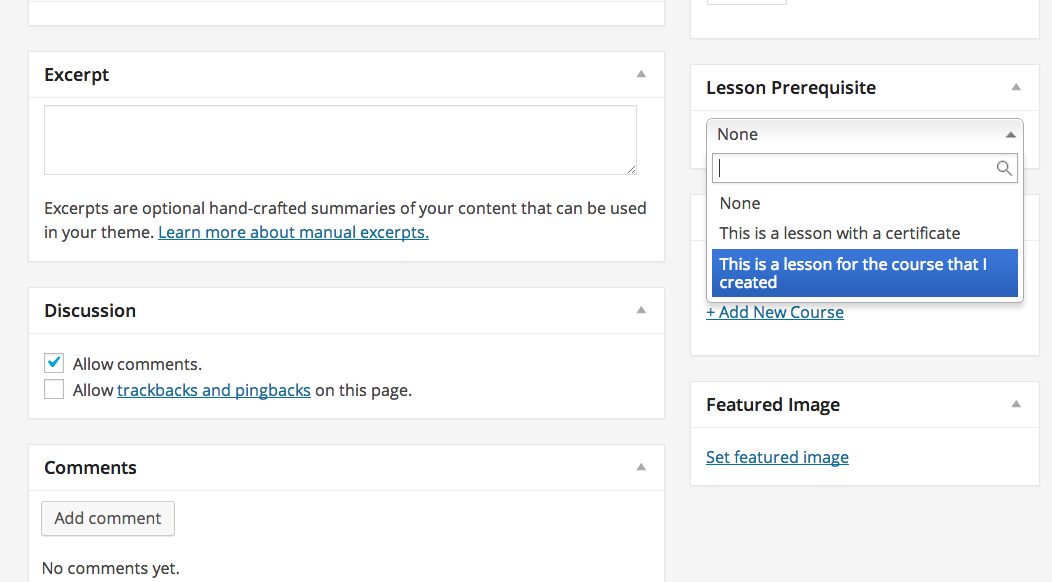
WordPress SEO Box
Die WordPress SEO Box ist ein Element, um direkt auf einzelnen Seiten individuelle Einstellungen vorzunehmen. Sie ist auf allen Formatvorlagen verfügbar, sodass man sie nicht nur unter Artikeln und statischen Seiten findet, sondern auch in Taxonomien.
Die Box besteht aus den 4 Tabs:
- Generell
- Seiten Analyse
- Erweitert
- Social
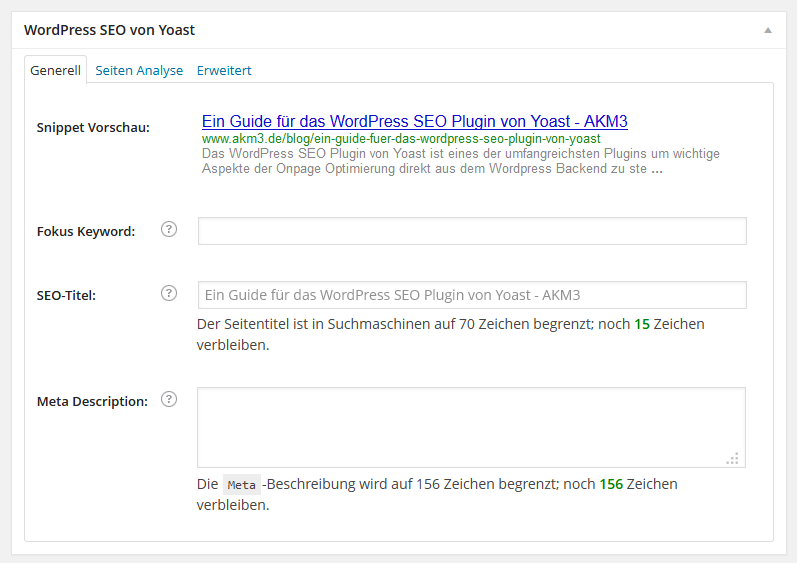
Generell
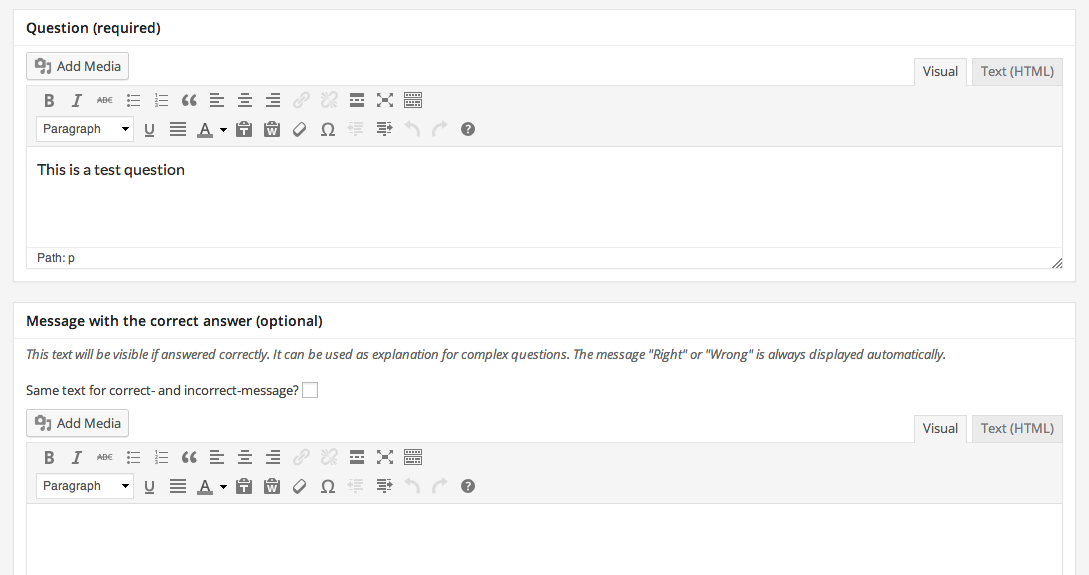
Im generellen Teil kann man Title und Meta Description individualisieren und mithilfe der SERPs Snippet Preview herausfinden, ob beides relevant, passend und lang genug ist, und somit die Click Through Rate verbessern. Wenn die Felder nicht ausgefüllt werden, greift das Plugin auf die seitenübergreifenden Fall Back Einstellungen mit den vordefinierten Parametern zurück.
Darüber hinaus kann man ein Fokus Keyword festlegen, welches als Basis für die Seiten-Analyse dient. Das Fokus Keyword ist nicht zu verwechseln mit den Meta Keyword Tags. Es fasst lediglich das Thema der Seite in einem Begriff zusammen. Beim Tippen des Fokus Keywords werden passende Vorschläge geladen, die identisch zu Google Suggest sind.

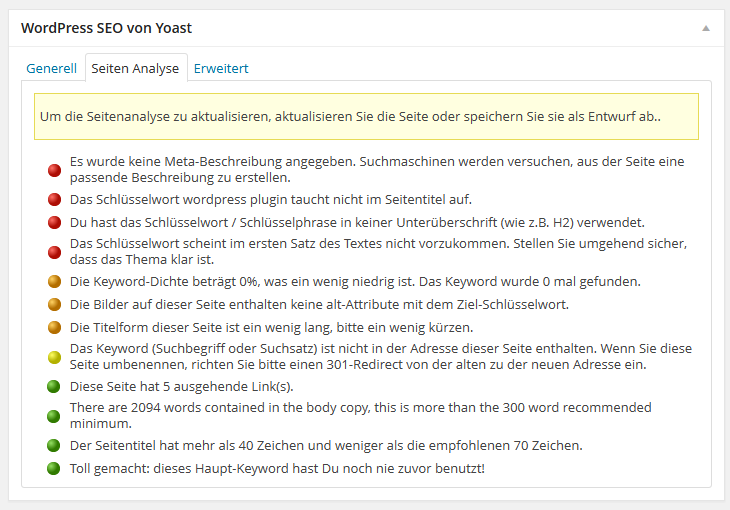
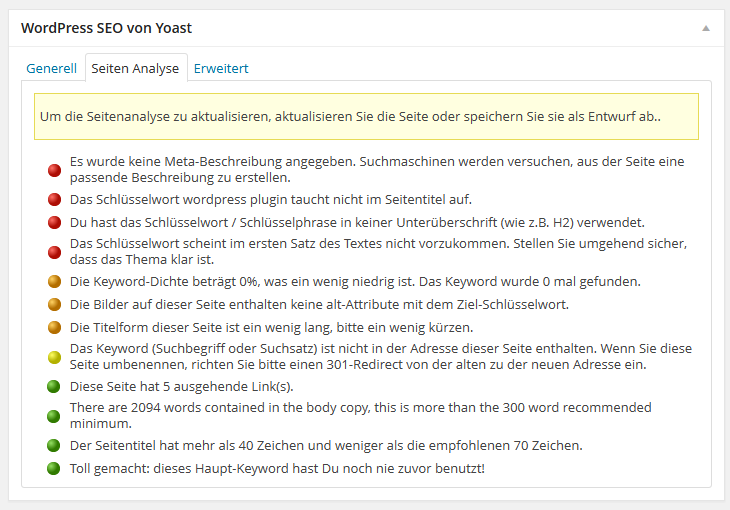
Seiten Analyse
Diese Funktion ist eine Zusammenarbeit von Yoast und Linkdex. Basierend auf dem Fokus-Keyword werden Onpage-Faktoren analysiert und als Handlungsempfehlung ausgegeben. Beispielsweise wird ermittelt, ob Bilder integriert wurden, der Beitrag lang genug ist oder ob das Fokus-Keyword vorhanden ist.

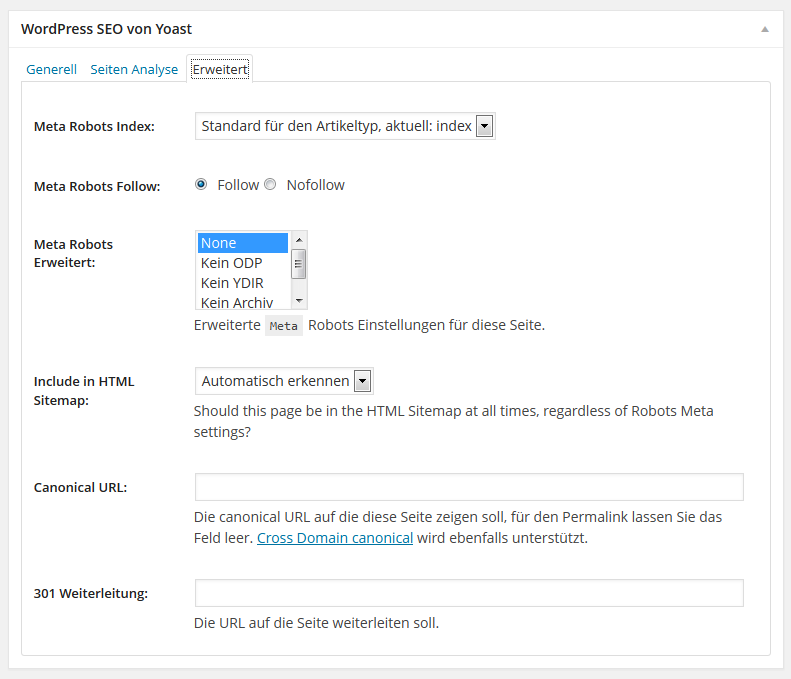
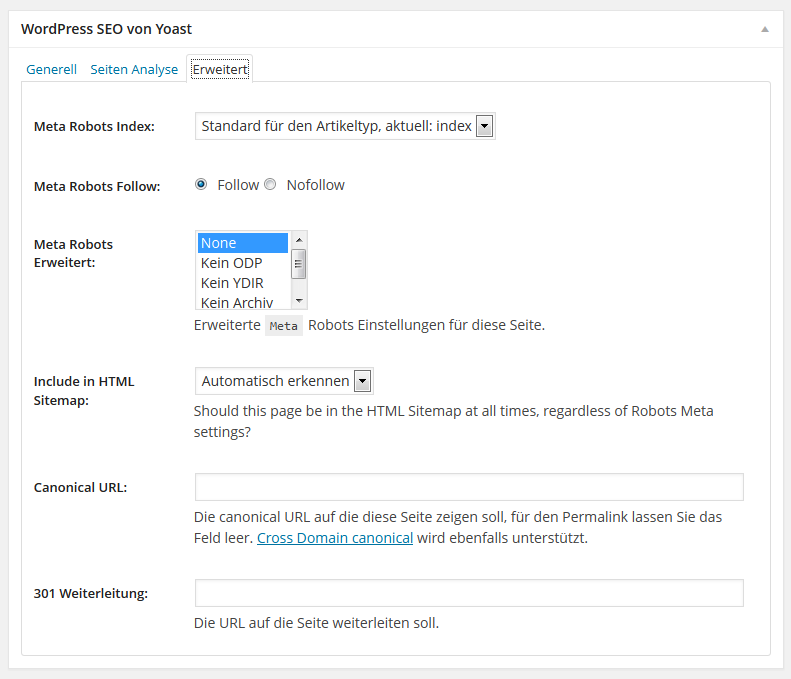
Erweitert
Dieser Tab ist im Wesentlichen der Funktionsbereich, der dieses Plugin so mächtig macht. Er ermöglicht die folgenden individualisierten Einstellungen auf der Ebene einzelner Artikelformate und Taxonomien:
- Meta Robots Index: index/ noindex
- Meta Robots Follow: follow/ nofollow
- Einbindung in die Sitemap: ja/ nein
- Priorisierung innerhalb der Sitemap: 0,1 bis 1
- 301-Weiterleitungen
- Canonical URL: Beim Aktivieren des Plugins werden automatisch Canonical Links für alle Artikel und Seiten integriert. In der SEO Box kann man die Canonical URL leicht anpassen, und auch Cross Domain Canonicals werden unterstützt. Innerhalb von paginierten Archivseiten wird Gebrauch von rel=”next” und rel=”prev” gemacht, was von Google explizit empfohlen wird.

Social
Im Social Tab ist es möglich eine individuelle Beschreibung für Facebook und Google+ über den OpenGraph im Head hinzuzufügen. Für Facebook kann sogar ein extra Bild hinterlegt werden, was besonders bei schwierigen Bild-Formaten innerhalb von Artikeln oder bei Sonderaktionen nützlich ist.

Premium Plugin
Die Premium Version erweitert das Plugin um zwei Funktionen, die gut miteinander verknüpft werden.
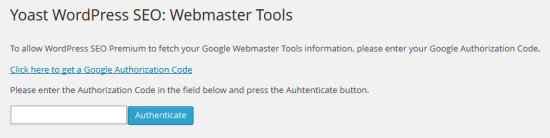
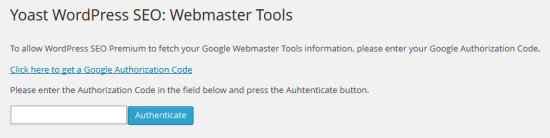
Google Webmaster Integration
Mithilfe der Google Webmaster Integration kann man sich im Backend eine Liste der aktuellen Crawling Fehler erstellen lassen und diese dann schnell beheben. Genau wie beim Broken Link Checker Plugin kann man direkt die neue URL für die Weiterleitung eintragen.

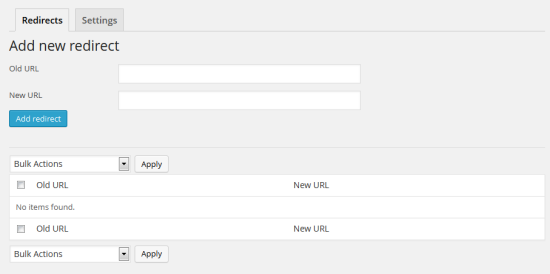
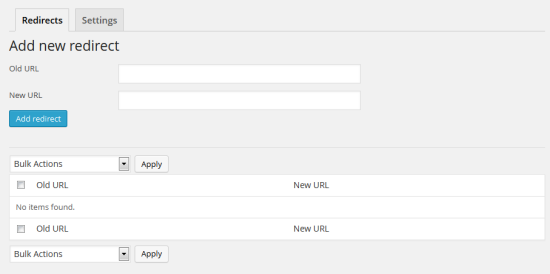
Redirect Manager
In diesem Teil des Plugins kann man einzelne Weiterleitungen verwalten. Über ein Interface, das stark an das Redirections Plugin erinnert, kann man neue Weiterleitungen eintragen, welche über die Datenbank abgefragt werden.
Die zweite und wesentlich interessantere Möglichkeit ist, sich über das Plugin eine neue Datei erstellen zu lassen, welche man in die Server Config oder sogar in die .htaccess importieren kann. Da diese Abfrage der Datenbank vorgelagert ist, lädt diese Variant wesentlich schneller, gerade bei großen Seiten, die mit der Zeit immer mehr Umleitungen erfordern. Besonders vorteilhaft ist, dass man trotzdem das übliche WordPress Interface zur Verwaltung nutzen kann.

Welche Erfahrungen habt ihr bisher mit dem Plugin gesammelt? Gebt bitte über die Kommentare Bescheid, wenn ihr Anmerkungen oder Fragen habt!
Über die Premium Erweiterung hinaus gibt es noch die folgenden spezielleren Erweiterungen:
Kostenlose Erweiterung
Premium Erweiterungen







































































































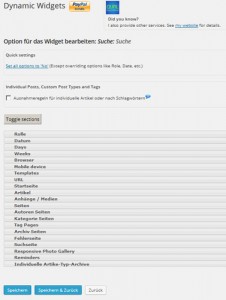
 Volle Kontrolle über Widgets mit dem Plugin “Dynamic Widgets”
Volle Kontrolle über Widgets mit dem Plugin “Dynamic Widgets” Die Anzeige von individuellen Widgets auf mobilen Geräte mit dem Plugin “Responsive Widgets”
Die Anzeige von individuellen Widgets auf mobilen Geräte mit dem Plugin “Responsive Widgets”