Widget Plugins
Widget Context
Festlegen, wo Widgets angezeigt werden und wo nicht.
In machen Themes ist es möglich, mehrere Widgetbereiche anzulegen und diese Seiten zuzuordnen. Falls nicht, ist Widget Context eine nette Lösung. Für jedes einzelne Widget kann man detailliert festlegen, wo es angezeigt werden soll und wo nicht – dank der Einstellungsmöglichkeiten auch in “schwierigen” Bereichen.
PHP Code Widget
PHP in Widgets ausführen.
Das Plugin PHP Code Widget stellt ein zusätzliches Widget zur Verfügung, in dem PHP ausgeführt werden kann. Nicht mehr und nicht weniger.
Das Plugin “Page Builder by SiteOrigin” zum Einfügen von Widget-Bereichen in ein Theme
Wenn Sie selbst keine sidebar.php programmieren möchten, ist das Plugin “Page Builder by SiteOrigin” eine hilfreiche Erweiterung. Hiermit können Sie neue Seitenlayouts mit frei platzierbaren Widget-Bereichen erstellen.
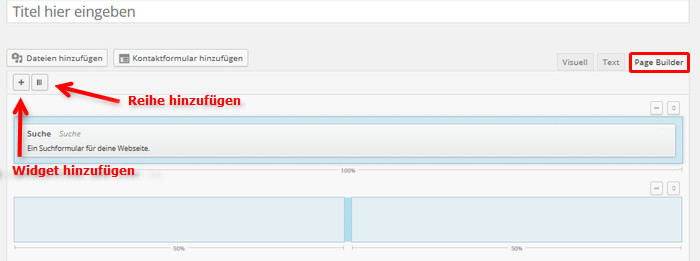
Nach der Installation des Plugins finden Sie beim Erstellen einer neuen Seite den Tab “Page Builder” im Editor. Wenn Sie auf diesen klicken, öffnet sich der Layout-Bereich mit zwei neuen Schaltflächen. Generelle Einstellungen können Sie zuvor über “Einstellungen” und “Page Builder” vornehmen.
 Mit Klick auf das “Row”-Symbol fügen Sie dem Seitenlayout neue Reihen mit einer frei festlegbaren Spaltenanzahl hinzu. Wenn Sie auf den Button “+” klicken, integrieren Sie ein Widget aus einer Aufklappliste in eine aktivierte Zeile oder Spalte.
Mit Klick auf das “Row”-Symbol fügen Sie dem Seitenlayout neue Reihen mit einer frei festlegbaren Spaltenanzahl hinzu. Wenn Sie auf den Button “+” klicken, integrieren Sie ein Widget aus einer Aufklappliste in eine aktivierte Zeile oder Spalte.
 Wenn Sie ein Layout erstellt haben, können Sie dieses für weitere Verwendungen als Muster-Layout speichern.
Wenn Sie ein Layout erstellt haben, können Sie dieses für weitere Verwendungen als Muster-Layout speichern.

 Volle Kontrolle über Widgets mit dem Plugin “Dynamic Widgets”
Volle Kontrolle über Widgets mit dem Plugin “Dynamic Widgets”
Mit Hilfe des Plugins “Dynamic Widget” kontrollieren Sie, auf welchen Seiten ausgewählte Widgets angezeigt werden sollen. Mit nur wenigen Mausklicks können Sie ohne PHP-Kenntnisse Widgets ein- und ausblenden sowie Regeln für unterschiedliche Browser oder mobile Geräte festlegen.
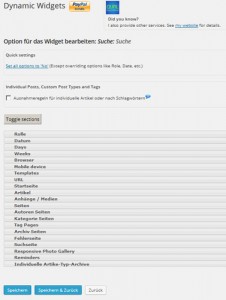
Nach der Installation des Plugins klicken Sie auf “Design” und “Dynamic Widgets”. Im nächsten Schritt werden Ihnen die Widget-Bereiche und die aktivierten Widgets angezeigt. Um eines von diesen zu bearbeiten, klicken Sie den Widget-Titel an. Im sich daraufhin öffnenden Optionsfenster legen Sie Ihre individuellen Einstellungen fest.
 Die Anzeige von individuellen Widgets auf mobilen Geräte mit dem Plugin “Responsive Widgets”
Die Anzeige von individuellen Widgets auf mobilen Geräte mit dem Plugin “Responsive Widgets”
Wenn Sie individuelle Texte auf ausgewählten mobilen Geräten anzeigen lassen möchten, installieren Sie das Plugin “Responsive Widgets”. Nach erfolgreicher Installation werden dem Widgetbereich durch das Plugin eine Reihe neuer Widgets hinzufügt, beispielsweise “iPad (landscape)”, “Nexus Tablets” und “Samsung Tablets”.
Um für ein Gerät eine Meldung hinzuzufügen, ziehen Sie das entsprechende Widget in einen Widgetbereich und schreiben Ihren individuellen Text in das Feld unter “Text/HTML”. HTML gibt Ihnen die Möglichkeit, einen formatierten Text zu verwenden.
Eigene Widgets mit dem Plugin “Widget Builder” entwerfen
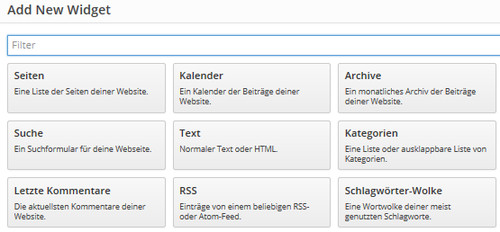
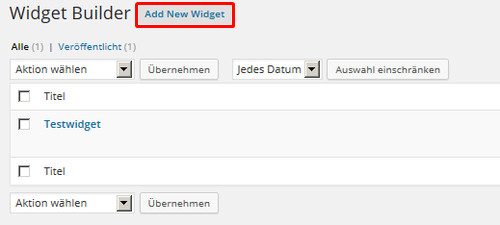
Um eigene Textbereiche, Formulare oder Dateien in einem Widgetbereich anzeigen zu lassen, ist das Plugin “Widget Builder” hilfreich”. Wenn Sie dieses installiert haben, finden im Administrationsbereich im Hauptmenü unter “Design” die neue Schaltfläche “Widget Builder”. Mit Klick auf diese öffnet sich ein neues Fenster mit einer Übersicht Ihrer bereits selbst geschriebenen Widgets, sofern schon welche vorhanden sind. Um ein neues Widget zu erstellen, klicken Sie auf “Add New Widget”.
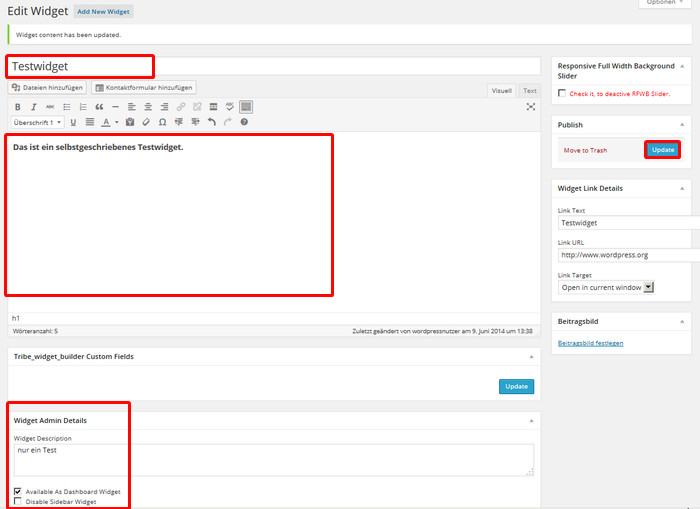
 Im nächsten Schritt öffnet sich ein Editorfenster. Hier geben Sie einen Titel für Ihr Widget ein und schreiben einen Text oder HTML in das Textfeld, verknüpfen ein Bild oder fügen ein Kontaktformular hinzu. Anschließend geben Sie eine Beschreibung in das Feld unter “Widget Admin Details” ein und legen durch Aktivieren oder Deaktivieren der Checkboxen vor “Available As Dashboard Widget” oder “Disable Sidebar Widget” fest, wo Ihr Widget erscheinen soll. Zum Schluss klicken Sie auf “Update”, um Ihr Widget zu speichern.
Im nächsten Schritt öffnet sich ein Editorfenster. Hier geben Sie einen Titel für Ihr Widget ein und schreiben einen Text oder HTML in das Textfeld, verknüpfen ein Bild oder fügen ein Kontaktformular hinzu. Anschließend geben Sie eine Beschreibung in das Feld unter “Widget Admin Details” ein und legen durch Aktivieren oder Deaktivieren der Checkboxen vor “Available As Dashboard Widget” oder “Disable Sidebar Widget” fest, wo Ihr Widget erscheinen soll. Zum Schluss klicken Sie auf “Update”, um Ihr Widget zu speichern.
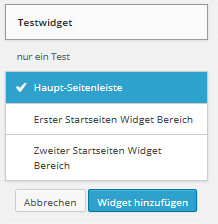
 Klicken Sie danach auf “Design” und “Widget”, um Ihr persönliches Widget einem Widget-Bereich hinzuzufügen. Sie finden dieses in der Widget-Übersicht auf der linken Seite. Durch Anklicken des Widget-Titels können Sie im aufklappenden Popup-Fenster auswählen, in welchem Bereich das Widget angezeigt werden soll. Dann klicken Sie auf “Widget hinzufügen”.
Klicken Sie danach auf “Design” und “Widget”, um Ihr persönliches Widget einem Widget-Bereich hinzuzufügen. Sie finden dieses in der Widget-Übersicht auf der linken Seite. Durch Anklicken des Widget-Titels können Sie im aufklappenden Popup-Fenster auswählen, in welchem Bereich das Widget angezeigt werden soll. Dann klicken Sie auf “Widget hinzufügen”.
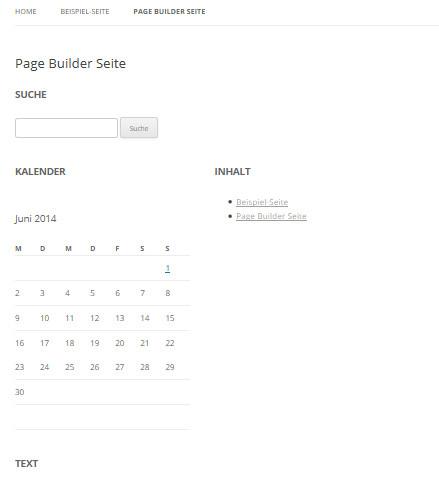
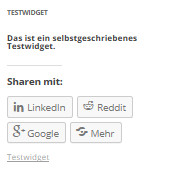
Das Widget wird daraufhin im ausgewählten Bereich im Frontend anzeigt.
Mit dem Plugin “Widget Importer & Exporter” Widgets in eine andere WordPress-Installation verschieben
 Wenn Sie mehrere Blogs oder Websites mit WordPress betreiben, ist es hilfreich, nicht jede Einstellung und jedes Widget neu erstellen zu müssen. Um Widgets in eine andere WordPress-Installation verschieben oder aus dieser importieren zu können, unterstützt Sie das Plugin “Widget Importer & Exporter”.
Wenn Sie mehrere Blogs oder Websites mit WordPress betreiben, ist es hilfreich, nicht jede Einstellung und jedes Widget neu erstellen zu müssen. Um Widgets in eine andere WordPress-Installation verschieben oder aus dieser importieren zu können, unterstützt Sie das Plugin “Widget Importer & Exporter”.
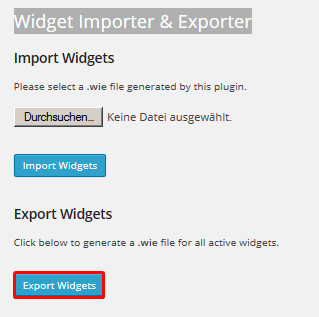
Nachdem Sie das Plugin installiert haben, klicken Sie im Hauptmenü auf “Werkzeuge” und dann auf “Widget Importer & Exporter”. Im sich öffnenden Dialogfenster betätigen Sie die Schaltfläche “Export Widgets”, um alle aktiven Widgets an einem Speicherort Ihrer Wahl abzulegen. Das Plugin speichert die Widgets im Format “.wie”.
 Um die Widgets in eine andere WordPress-Präsenz zu integrieren, müssen Sie das Plugin “Widget Importer & Exporter” auch in dieser installieren. Anschließend öffnen Sie dort den Werkzeug-Bereich und klicken auf “Durchsuchen”. Wählen Sie die gespeicherte “.wie”-Datei aus und starten Sie den Import durch Mausklick auf “Import Widgets”. Das Plugin zeigt Ihnen anschließend eine Import-Übersicht an. Sofern die Plugins bereits vorhanden waren, erhalten Sie darüber eine Meldung.
Um die Widgets in eine andere WordPress-Präsenz zu integrieren, müssen Sie das Plugin “Widget Importer & Exporter” auch in dieser installieren. Anschließend öffnen Sie dort den Werkzeug-Bereich und klicken auf “Durchsuchen”. Wählen Sie die gespeicherte “.wie”-Datei aus und starten Sie den Import durch Mausklick auf “Import Widgets”. Das Plugin zeigt Ihnen anschließend eine Import-Übersicht an. Sofern die Plugins bereits vorhanden waren, erhalten Sie darüber eine Meldung.
Das erste Plugin nennt sich „Custom Sidebars“ und eignet sich hervorragend um verschiedene Sidebars zu erstellen. Das Plugin erlaubt es, Sidebar-Templates anzulegen, welche wie ganz normale Sidebars verwaltet werden können. Jedem Artikel und jeder Seite kann damit ein individuelles Sidebar Template zugewiesen werden.
Eine zweite Variante ist das Plugin „Display Widgets„, welches ich auch selbst nutze. Mit diesem Plugin lassen sich die Widgets in der Sidebar einzelnen Seiten zuordnen. Man kann einzelne Seiten ausschließen und das Widget auf einer speziellen Seite anzeigen lassen.

